Add files via upload
Signed-off-by: prescientmoon <git@moonythm.dev>
This commit is contained in:
parent
8d3f621b58
commit
0c8f42db52
10 changed files with 460 additions and 12 deletions
17
index.html
17
index.html
|
|
@ -14,8 +14,8 @@
|
||||||
!--Latest compiled and minified JavaScript -->
|
!--Latest compiled and minified JavaScript -->
|
||||||
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
|
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body id="body">
|
||||||
<svg height = "100%" width = "100%" id = "svg1">
|
<svg height = "100%" width = "100%" id = "svg1" viewbox = "0 0 700 700">
|
||||||
</svg>
|
</svg>
|
||||||
|
|
||||||
<!--And-->
|
<!--And-->
|
||||||
|
|
@ -34,8 +34,14 @@
|
||||||
<script src="scripts/text.js"></script>
|
<script src="scripts/text.js"></script>
|
||||||
<!--not-->
|
<!--not-->
|
||||||
<script src="scripts/not.js"></script>
|
<script src="scripts/not.js"></script>
|
||||||
<!--buffer-->
|
<!--nand-->
|
||||||
<script src="scripts/buffer.js"></script>
|
<script src="scripts/nand.js"></script>
|
||||||
|
<!--nand with 3 inputs-->
|
||||||
|
<script src="scripts/nand3.js"></script>
|
||||||
|
<!--xor-->
|
||||||
|
<script src="scripts/xor.js"></script>
|
||||||
|
<!--zoom-->
|
||||||
|
<script src="scripts/events.js"></script>
|
||||||
<!--Main-->
|
<!--Main-->
|
||||||
<script src="scripts/main.js"></script>
|
<script src="scripts/main.js"></script>
|
||||||
|
|
||||||
|
|
@ -56,6 +62,9 @@
|
||||||
<option value = "buffer">Buffer</option>
|
<option value = "buffer">Buffer</option>
|
||||||
<option value = "or">Or gate</option>
|
<option value = "or">Or gate</option>
|
||||||
<option value = "and">And gate</option>
|
<option value = "and">And gate</option>
|
||||||
|
<option value = "nand">Nand gate</option>
|
||||||
|
<option value = "nand3">Nand gate (3 inputs)</option>
|
||||||
|
<option value = "xor">Xor gate</option>
|
||||||
</select>
|
</select>
|
||||||
</div>
|
</div>
|
||||||
<div class = "modal-footer">
|
<div class = "modal-footer">
|
||||||
|
|
|
||||||
85
scripts/events.js
Normal file
85
scripts/events.js
Normal file
|
|
@ -0,0 +1,85 @@
|
||||||
|
window.addEventListener("keydown", function(e) {
|
||||||
|
// space and arrow keys
|
||||||
|
if([32, 37, 38, 39, 40].indexOf(e.keyCode) > -1) {
|
||||||
|
e.preventDefault();
|
||||||
|
}
|
||||||
|
}, false);
|
||||||
|
var xvb = 0;
|
||||||
|
var yvb=0;
|
||||||
|
var zoomx = window.innerWidth;
|
||||||
|
var zoomy = window.innerHeight;
|
||||||
|
|
||||||
|
updatescr();
|
||||||
|
|
||||||
|
function updatescr(){
|
||||||
|
if (zoomx < 51){
|
||||||
|
zoomx += 50;
|
||||||
|
}
|
||||||
|
if (zoomy < 51){
|
||||||
|
zoomy += 50;
|
||||||
|
}
|
||||||
|
let newname = xvb.toString() + " " + yvb.toString() + " " + zoomx.toString() + " " + zoomy.toString();
|
||||||
|
$("#svg1").removeAttr("viewBox");
|
||||||
|
$("#svg1").each(function(){$(this)[0].setAttribute("viewBox",newname)});
|
||||||
|
}
|
||||||
|
document.addEventListener("keydown",e=> {
|
||||||
|
if(e.keyCode == 40){
|
||||||
|
yvb += 10;
|
||||||
|
updatescr();
|
||||||
|
}
|
||||||
|
else if(e.keyCode == 39){
|
||||||
|
xvb += 10;
|
||||||
|
updatescr();
|
||||||
|
}
|
||||||
|
else if(e.keyCode == 38){
|
||||||
|
yvb -= 10;
|
||||||
|
updatescr();
|
||||||
|
}
|
||||||
|
else if(e.keyCode == 37){
|
||||||
|
xvb -= 10;
|
||||||
|
updatescr();
|
||||||
|
}
|
||||||
|
else if(e.keyCode == 187){
|
||||||
|
if (!(zoomx < 101)&&!(zoomy < 101)){
|
||||||
|
xvb += 25;
|
||||||
|
yvb += 25;
|
||||||
|
}
|
||||||
|
zoomx -= 50;
|
||||||
|
zoomy -= 50;
|
||||||
|
updatescr();
|
||||||
|
}
|
||||||
|
else if(e.keyCode == 189){
|
||||||
|
xvb -= 25;
|
||||||
|
yvb -= 25;
|
||||||
|
zoomx += 50;
|
||||||
|
zoomy += 50;
|
||||||
|
updatescr();
|
||||||
|
}
|
||||||
|
},false);
|
||||||
|
|
||||||
|
|
||||||
|
var zooming = false;
|
||||||
|
var xbeg = 0;
|
||||||
|
var ybeg = 0;
|
||||||
|
var moveing = false;
|
||||||
|
|
||||||
|
$("#svg1").mousedown(function(e){
|
||||||
|
moveing = true;
|
||||||
|
});
|
||||||
|
|
||||||
|
$("#svg1").mouseup(function(e){
|
||||||
|
zooming = false;
|
||||||
|
moveing = false;
|
||||||
|
console.log("got a mouse up");
|
||||||
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
131
scripts/main.js
131
scripts/main.js
|
|
@ -1,31 +1,72 @@
|
||||||
//the absolute start, adding the buttons
|
//the absolute start, adding the buttons
|
||||||
//adding the button for the modal
|
//adding the button for the modal
|
||||||
|
//in main.js i have some basic functions like adding rectangles
|
||||||
|
//and drag and drop
|
||||||
|
|
||||||
|
//====================first adding the modal=================================
|
||||||
|
|
||||||
|
//order is used to generate new id's for components
|
||||||
var order = 0;
|
var order = 0;
|
||||||
|
|
||||||
|
//selected indicates what is the last element the user clicked on
|
||||||
var selecte="yay"
|
var selecte="yay"
|
||||||
|
|
||||||
|
//piece would contain all the components
|
||||||
|
//(without pins and edges)
|
||||||
|
//we will use that array for updating the value and the position
|
||||||
var pieces = [];
|
var pieces = [];
|
||||||
|
|
||||||
|
//this 'modal' variable is used to keep the blue box
|
||||||
|
//basically when you click on it the modal for adding components will pop
|
||||||
var modal = add(40,40,"blue","black","butt",false);
|
var modal = add(40,40,"blue","black","butt",false);
|
||||||
|
|
||||||
|
//adding the event for clicking
|
||||||
$(modal).mousedown(function(e){
|
$(modal).mousedown(function(e){
|
||||||
|
|
||||||
|
//showing the modal
|
||||||
|
//actually 'modal' is just the button
|
||||||
|
//and 'addel' is the true id of the modal from DOM
|
||||||
$("#addel").modal("show");
|
$("#addel").modal("show");
|
||||||
|
|
||||||
|
//activatng the drag and drop for the blue box
|
||||||
selected = "butt";
|
selected = "butt";
|
||||||
});
|
});
|
||||||
|
|
||||||
|
//the event for finishing the drag and drop on the blue box
|
||||||
$(modal).mouseup(function(e){
|
$(modal).mouseup(function(e){
|
||||||
|
//telling that we dont want to drag it anymore
|
||||||
selected = "yay";
|
selected = "yay";
|
||||||
});
|
});
|
||||||
|
|
||||||
|
//changing the positon of the blue box
|
||||||
|
//we dont want it to be in the left top corner at 0 0
|
||||||
$(modal).attr("y","500");
|
$(modal).attr("y","500");
|
||||||
$(modal).attr("x","500");
|
$(modal).attr("x","500");
|
||||||
|
|
||||||
//var desc = new text(modal,"+")
|
//var desc = new text(modal,"+")
|
||||||
|
|
||||||
|
|
||||||
|
//used for actually getting the new ids
|
||||||
function getname(){
|
function getname(){
|
||||||
|
//getting the 'order'
|
||||||
|
//than making it bigger by 1
|
||||||
|
//convert it to string
|
||||||
|
//than add 'piece' to it for avoiding confusion between pieces and pins
|
||||||
return ((order++).toString()+"piece")
|
return ((order++).toString()+"piece")
|
||||||
}
|
}
|
||||||
|
|
||||||
|
//the function that fires when you tap 'add'
|
||||||
function addel(){
|
function addel(){
|
||||||
var added = eval("new "+$("#sel option:selected").attr("value")+"(getname())");
|
var added = eval("new "+$("#sel option:selected").attr("value")+"(getname())");
|
||||||
}
|
}
|
||||||
|
|
||||||
//variables
|
|
||||||
$("img,rect,circle,svg,p").mousedown(function(e){
|
|
||||||
|
|
||||||
|
//================================preventing deafult actions==========================
|
||||||
|
|
||||||
|
//nothing to say here
|
||||||
|
$("img,rect,circle,p").mousedown(function(e){
|
||||||
e.preventDefault();
|
e.preventDefault();
|
||||||
});
|
});
|
||||||
$("*").mouseup(function(e){
|
$("*").mouseup(function(e){
|
||||||
|
|
@ -34,26 +75,81 @@ $("*").mouseup(function(e){
|
||||||
$("img").click(function(e){
|
$("img").click(function(e){
|
||||||
e.preventDefault();
|
e.preventDefault();
|
||||||
});
|
});
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
|
//===============================variables============================================
|
||||||
|
|
||||||
|
//setting the drag and drop to our value
|
||||||
|
//'yay' means 'nothing selected'
|
||||||
var selected = "yay";
|
var selected = "yay";
|
||||||
|
|
||||||
|
//the first positios of the clicks
|
||||||
var firstx = 0;
|
var firstx = 0;
|
||||||
var firsty = 0;
|
var firsty = 0;
|
||||||
|
|
||||||
|
//the first position of an element dragged
|
||||||
var fx = 0;
|
var fx = 0;
|
||||||
var fy = 0;
|
var fy = 0;
|
||||||
let snap = false;
|
|
||||||
console.log("started");
|
|
||||||
//events
|
|
||||||
|
|
||||||
|
//snap settings
|
||||||
|
let snap = false;
|
||||||
|
|
||||||
|
//=====================================some events===================================
|
||||||
|
|
||||||
|
//nothing to say here...
|
||||||
|
//just some basic things
|
||||||
$("body").mousemove(function(e){
|
$("body").mousemove(function(e){
|
||||||
|
//calling the drag function
|
||||||
drag(e,selected);
|
drag(e,selected);
|
||||||
|
|
||||||
|
if (moveing){
|
||||||
|
if (!(zooming)){
|
||||||
|
zooming = true;
|
||||||
|
|
||||||
|
//setting our first mouse poitions
|
||||||
|
xbeg = e.pageX * zoomx/window.innerWidth;
|
||||||
|
ybeg = e.pageY * zoomy/window.innerHeight;
|
||||||
|
|
||||||
|
xbeg += xvb;
|
||||||
|
ybeg += yvb;
|
||||||
|
console.log("started zooming"+xbeg+"and"+ybeg);
|
||||||
|
}
|
||||||
|
|
||||||
|
var newx = e.pageX * zoomx/window.innerWidth;
|
||||||
|
var newy = e.pageY * zoomy/window.innerHeight;
|
||||||
|
|
||||||
|
newx += xvb;
|
||||||
|
newy += yvb;
|
||||||
|
|
||||||
|
xvb -= newx - xbeg;
|
||||||
|
yvb -= newy - ybeg;
|
||||||
|
updatescr();
|
||||||
|
|
||||||
|
console.log(xvb+"newx"+newx+"xbeg"+xbeg);
|
||||||
|
}
|
||||||
});
|
});
|
||||||
$("body").mouseup(function(e){
|
$("body").mouseup(function(e){
|
||||||
selected = "yay";
|
selected = "yay";
|
||||||
});
|
});
|
||||||
$("body").mousedown(function(e){
|
$("body").mousedown(function(e){
|
||||||
|
|
||||||
|
//beeing sure that we actually want to drag something
|
||||||
if (selected!="yay"){
|
if (selected!="yay"){
|
||||||
firstx = e.pageX;
|
|
||||||
firsty = e.pageY;
|
//setting our first mouse poitions
|
||||||
|
firstx = e.pageX * zoomx/window.innerWidth;
|
||||||
|
firsty = e.pageY * zoomy/window.innerHeight;
|
||||||
|
|
||||||
|
firstx += xvb;
|
||||||
|
firsty += yvb;
|
||||||
|
|
||||||
|
//conveerting the id to an actual thing
|
||||||
name = "#"+selected;
|
name = "#"+selected;
|
||||||
|
|
||||||
|
//beeing sure we get the corect attributes
|
||||||
|
//circle have 'cx' and 'cy'
|
||||||
|
//and rectangles have 'x' and 'y'
|
||||||
if ($(name).attr("class")=="light"){
|
if ($(name).attr("class")=="light"){
|
||||||
fx = parseFloat($(name).attr("cx"));
|
fx = parseFloat($(name).attr("cx"));
|
||||||
fy = parseFloat($(name).attr("cy"));
|
fy = parseFloat($(name).attr("cy"));
|
||||||
|
|
@ -64,7 +160,13 @@ $("body").mousedown(function(e){
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
});
|
});
|
||||||
//functions
|
|
||||||
|
|
||||||
|
|
||||||
|
//======================================funcctions for actual draging===========================
|
||||||
|
|
||||||
|
|
||||||
|
//thefunction that tranfers the data from the event to our set_position function
|
||||||
function drag(e,selected){
|
function drag(e,selected){
|
||||||
|
|
||||||
//the name
|
//the name
|
||||||
|
|
@ -74,13 +176,26 @@ function drag(e,selected){
|
||||||
let x = e.pageX;
|
let x = e.pageX;
|
||||||
let y = e.pageY;
|
let y = e.pageY;
|
||||||
|
|
||||||
|
x *= zoomx/window.innerWidth;
|
||||||
|
y *= zoomy/window.innerHeight;
|
||||||
|
|
||||||
//updating positions
|
//updating positions
|
||||||
set_position(name,x,y);
|
set_position(name,x,y);
|
||||||
}
|
}
|
||||||
|
|
||||||
|
//our main place to change things
|
||||||
function set_position(name,x,y){
|
function set_position(name,x,y){
|
||||||
var obj,objx,objy;
|
var obj,objx,objy;
|
||||||
obj = "#"+selected;
|
obj = "#"+selected;
|
||||||
|
|
||||||
|
x = parseFloat(x);
|
||||||
|
y = parseFloat(y);
|
||||||
|
|
||||||
|
x += xvb;
|
||||||
|
y += yvb;
|
||||||
|
|
||||||
|
|
||||||
|
|
||||||
if ($(name).attr("class")!="light"){
|
if ($(name).attr("class")!="light"){
|
||||||
//getting the variables
|
//getting the variables
|
||||||
obj = "#"+selected;
|
obj = "#"+selected;
|
||||||
|
|
|
||||||
74
scripts/nand.js
Normal file
74
scripts/nand.js
Normal file
|
|
@ -0,0 +1,74 @@
|
||||||
|
function nand(id){
|
||||||
|
this.id = id;
|
||||||
|
this.name = "#" + this.id;
|
||||||
|
this.rep = add(80,80,"green","black",this.id,true);
|
||||||
|
this.pin1 = new pin(0);
|
||||||
|
this.pin2 = new pin(0);
|
||||||
|
this.o = new pin(1);
|
||||||
|
this.o.nei = this;
|
||||||
|
//this.text = new text(this,"Or-gate");
|
||||||
|
this.activation = function(){
|
||||||
|
if (!(this.pin1.val && this.pin2.val)){
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
|
||||||
|
this.x = function(){
|
||||||
|
let name = "#" + this.id;
|
||||||
|
return parseFloat($(name).attr("x"));
|
||||||
|
}
|
||||||
|
|
||||||
|
this.y = function(){
|
||||||
|
let name = "#" + this.id;
|
||||||
|
//console.log("y"+parseFloat($(name).attr("y")));
|
||||||
|
return parseFloat($(name).attr("y"));
|
||||||
|
}
|
||||||
|
|
||||||
|
//design
|
||||||
|
var g = document.createElementNS('http://www.w3.org/2000/svg', 'g');
|
||||||
|
$(g).attr({
|
||||||
|
width: "100%",
|
||||||
|
height: "100%"
|
||||||
|
});
|
||||||
|
var skin = $(document.createElementNS('http://www.w3.org/2000/svg', 'foreignObject')).attr({
|
||||||
|
x: "50",
|
||||||
|
y: "50",
|
||||||
|
id: (id+"-skin"),
|
||||||
|
width:"80",
|
||||||
|
height:"80"
|
||||||
|
});
|
||||||
|
var img = $(document.createElement('img')).attr({
|
||||||
|
height:"80",
|
||||||
|
width:"80",
|
||||||
|
src:"textures/gates/nand_gate.jpg"
|
||||||
|
});
|
||||||
|
var iDiv = document.createElement("div");
|
||||||
|
$(iDiv).append(img);
|
||||||
|
this.skin = skin;
|
||||||
|
this.img = img;
|
||||||
|
$(skin).append(iDiv);
|
||||||
|
//noname(this);
|
||||||
|
$(g).append(skin);
|
||||||
|
var elem = document.getElementById("svg1");
|
||||||
|
elem.appendChild(g);
|
||||||
|
|
||||||
|
//updating
|
||||||
|
this.update = function(){
|
||||||
|
//the main object and his pins
|
||||||
|
let x = this.x();
|
||||||
|
let y = this.y();
|
||||||
|
this.pin1.set(x-20,y);
|
||||||
|
this.pin2.set(x-20,y+60);
|
||||||
|
this.o.set(x+80,y+30);
|
||||||
|
|
||||||
|
//and the skin
|
||||||
|
var name = "#"+this.id+"-skin";
|
||||||
|
var skin = $(name);
|
||||||
|
skin.attr("x",(parseFloat($((this.rep)).attr("x"))+4).toString());
|
||||||
|
skin.attr("y",(parseFloat($((this.rep)).attr("y"))+4).toString());
|
||||||
|
}
|
||||||
|
pieces[pieces.length] = this;
|
||||||
|
|
||||||
|
addclk(this);
|
||||||
|
}
|
||||||
92
scripts/nand3.js
Normal file
92
scripts/nand3.js
Normal file
|
|
@ -0,0 +1,92 @@
|
||||||
|
function nand3(id){
|
||||||
|
this.id = id;
|
||||||
|
this.rep = add(80,80,"blue","black",this.id,false);
|
||||||
|
this.pin1 = new pin(0);
|
||||||
|
this.pin2 = new pin(0);
|
||||||
|
this.pin3 = new pin(0);
|
||||||
|
this.o = new pin(1);
|
||||||
|
this.o.nei = this;
|
||||||
|
this.activation = function(){
|
||||||
|
if (!((this.pin1.val && this.pin2.val)&&this.pin3.val)){
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
|
||||||
|
this.x = function(){
|
||||||
|
let name = "#" + this.id;
|
||||||
|
return parseFloat($(name).attr("x"));
|
||||||
|
}
|
||||||
|
|
||||||
|
this.y = function(){
|
||||||
|
let name = "#" + this.id;
|
||||||
|
//console.log("y"+parseFloat($(name).attr("y")));
|
||||||
|
return parseFloat($(name).attr("y"));
|
||||||
|
}
|
||||||
|
|
||||||
|
//design
|
||||||
|
var g = document.createElementNS('http://www.w3.org/2000/svg', 'g');
|
||||||
|
$(g).attr({
|
||||||
|
width: "100%",
|
||||||
|
height: "100%"
|
||||||
|
});
|
||||||
|
var skin = $(document.createElementNS('http://www.w3.org/2000/svg', 'foreignObject')).attr({
|
||||||
|
x: "50",
|
||||||
|
y: "50",
|
||||||
|
id: (id+"-skin"),
|
||||||
|
width:"80",
|
||||||
|
height:"80"
|
||||||
|
});
|
||||||
|
var img = $(document.createElement('img')).attr({
|
||||||
|
height:"72",
|
||||||
|
width:"72",
|
||||||
|
src:"textures/gates/nand_gate.jpg"
|
||||||
|
});
|
||||||
|
var iDiv = document.createElement("div");
|
||||||
|
$(iDiv).append(img);
|
||||||
|
this.skin = skin;
|
||||||
|
this.img = img;
|
||||||
|
$(skin).append(iDiv);
|
||||||
|
//noname(this);
|
||||||
|
$(g).append(skin);
|
||||||
|
var elem = document.getElementById("svg1");
|
||||||
|
elem.appendChild(g);
|
||||||
|
|
||||||
|
//updating
|
||||||
|
this.update = function(){
|
||||||
|
//the main object and his pins
|
||||||
|
let x = this.x();
|
||||||
|
let y = this.y();
|
||||||
|
this.pin1.set(x-20,y);
|
||||||
|
this.pin2.set(x-20,y+60);
|
||||||
|
this.pin3.set(x-20,y+30);
|
||||||
|
this.o.set(x+80,y+30);
|
||||||
|
|
||||||
|
//and the skin
|
||||||
|
var name = "#"+this.id+"-skin";
|
||||||
|
var skin = $(name);
|
||||||
|
skin.attr("x",(parseFloat($((this.rep)).attr("x"))+4).toString());
|
||||||
|
skin.attr("y",(parseFloat($((this.rep)).attr("y"))+4).toString());
|
||||||
|
}
|
||||||
|
pieces[pieces.length] = this;
|
||||||
|
|
||||||
|
|
||||||
|
clk(this,[this.pin1,this.pin2,this.pin3,this.o]);
|
||||||
|
}
|
||||||
|
|
||||||
|
function clk(ob,arr){
|
||||||
|
var rep = ob.rep;
|
||||||
|
$((ob.img)).mousedown(function(e){
|
||||||
|
var svg = document.getElementById("svg1");
|
||||||
|
$(svg).append(ob.rep);
|
||||||
|
$(svg).append($(ob.pin1.rep));
|
||||||
|
for (var i = 0; i < arr.length;i++){
|
||||||
|
$(svg).append($(i.rep));
|
||||||
|
}
|
||||||
|
$(svg).append($(ob.skin));
|
||||||
|
selected = ob.id;
|
||||||
|
});
|
||||||
|
$((ob.img)).mouseup(function(e){
|
||||||
|
selected = "yay";
|
||||||
|
});
|
||||||
|
}
|
||||||
73
scripts/xor.js
Normal file
73
scripts/xor.js
Normal file
|
|
@ -0,0 +1,73 @@
|
||||||
|
function xor(id){
|
||||||
|
this.id = id;
|
||||||
|
this.name = "#" + this.id;
|
||||||
|
this.rep = add(80,80,"green","black",this.id,true);
|
||||||
|
this.pin1 = new pin(0);
|
||||||
|
this.pin2 = new pin(0);
|
||||||
|
this.o = new pin(1);
|
||||||
|
this.o.nei = this;
|
||||||
|
//this.text = new text(this,"Or-gate");
|
||||||
|
this.activation = function(){
|
||||||
|
if (!(this.pin1.val && this.pin2.val) && (this.pin1.val || this.pin2.val)){
|
||||||
|
return true;
|
||||||
|
}
|
||||||
|
return false;
|
||||||
|
}
|
||||||
|
|
||||||
|
this.x = function(){
|
||||||
|
let name = "#" + this.id;
|
||||||
|
return parseFloat($(name).attr("x"));
|
||||||
|
}
|
||||||
|
|
||||||
|
this.y = function(){
|
||||||
|
let name = "#" + this.id;
|
||||||
|
//console.log("y"+parseFloat($(name).attr("y")));
|
||||||
|
return parseFloat($(name).attr("y"));
|
||||||
|
}
|
||||||
|
|
||||||
|
//design
|
||||||
|
var g = document.createElementNS('http://www.w3.org/2000/svg', 'g');
|
||||||
|
$(g).attr({
|
||||||
|
width: "100%",
|
||||||
|
height: "100%"
|
||||||
|
});
|
||||||
|
var skin = $(document.createElementNS('http://www.w3.org/2000/svg', 'foreignObject')).attr({
|
||||||
|
x: "50",
|
||||||
|
y: "50",
|
||||||
|
id: (id+"-skin"),
|
||||||
|
width:"80",
|
||||||
|
height:"80"
|
||||||
|
});
|
||||||
|
var img = $(document.createElement('img')).attr({
|
||||||
|
height:"80",
|
||||||
|
width:"80",
|
||||||
|
src:"textures/gates/xor.jpg"
|
||||||
|
});
|
||||||
|
var iDiv = document.createElement("div");
|
||||||
|
$(iDiv).append(img);
|
||||||
|
this.skin = skin;
|
||||||
|
this.img = img;
|
||||||
|
$(skin).append(iDiv);
|
||||||
|
//noname(this);
|
||||||
|
$(g).append(skin);
|
||||||
|
var elem = document.getElementById("svg1");
|
||||||
|
elem.appendChild(g);
|
||||||
|
|
||||||
|
//updating
|
||||||
|
this.update = function(){
|
||||||
|
//the main object and his pins
|
||||||
|
let x = this.x();
|
||||||
|
let y = this.y();
|
||||||
|
this.pin1.set(x-20,y);
|
||||||
|
this.pin2.set(x-20,y+60);
|
||||||
|
this.o.set(x+80,y+30);
|
||||||
|
|
||||||
|
//and the skin
|
||||||
|
var name = "#"+this.id+"-skin";
|
||||||
|
var skin = $(name);
|
||||||
|
skin.attr("x",(parseFloat($((this.rep)).attr("x"))+4).toString());
|
||||||
|
skin.attr("y",(parseFloat($((this.rep)).attr("y"))+4).toString());
|
||||||
|
}
|
||||||
|
pieces[pieces.length] = this;
|
||||||
|
clk(this,[this.pin1,this.pin2,this.output]);
|
||||||
|
}
|
||||||
BIN
textures/gates/nand_gate.jpg
Normal file
BIN
textures/gates/nand_gate.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 4 KiB |
BIN
textures/gates/nor_gate.jpg
Normal file
BIN
textures/gates/nor_gate.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 48 KiB |
BIN
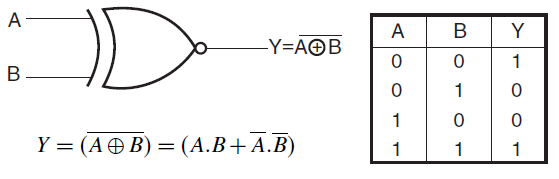
textures/gates/xnor_gate.jpg
Normal file
BIN
textures/gates/xnor_gate.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 11 KiB |
BIN
textures/gates/xor.jpg
Normal file
BIN
textures/gates/xor.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 40 KiB |
Loading…
Add table
Add a link
Reference in a new issue