Migrated to stylix!
This commit is contained in:
parent
271daab72d
commit
7102953c5c
50 changed files with 318 additions and 523 deletions
README.mdflake.lockflake.nix
common
dotfiles
neovim
vscode-snippets/snippets/latex
home/adrielus
features
cli/tmux
desktop
common
alacritty.nixdiscord.nix
xmonad.nixeww
feh.nixfirefox.nixfonts.nixicons
polybar
rofi
xresources.nixxwallpaper.nixzathura.nixneovim
global
hosts/nixos
modules
home-manager
nixos
|
|
@ -4,7 +4,7 @@ In case you are not familiar with nix/nixos, this is a collection of configurati
|
||||||
|
|
||||||
### Features this repository include:
|
### Features this repository include:
|
||||||
|
|
||||||
- Consistent base16 theming using [base16-nix](https://github.com/SenchoPens/base16.nix)
|
- Consistent base16 theming using [stylix](https://github.com/danth/stylix)
|
||||||
- [Agenix](https://github.com/ryantm/agenix) & [homeage](https://github.com/jordanisaacs/homeage) based secret management
|
- [Agenix](https://github.com/ryantm/agenix) & [homeage](https://github.com/jordanisaacs/homeage) based secret management
|
||||||
- Sets up all the apps I use, including git, neovim, fish, tmux, starship, xmonad, rofi, polybar, discord, zathura, alacritty & more.
|
- Sets up all the apps I use, including git, neovim, fish, tmux, starship, xmonad, rofi, polybar, discord, zathura, alacritty & more.
|
||||||
|
|
||||||
|
|
@ -35,7 +35,7 @@ Here's some things you might want to check out:
|
||||||
|
|
||||||
- [nixos](http://nixos.org/) - nix based operating system
|
- [nixos](http://nixos.org/) - nix based operating system
|
||||||
- [home-manager](https://github.com/nix-community/home-manager) - manage user configuration using nix
|
- [home-manager](https://github.com/nix-community/home-manager) - manage user configuration using nix
|
||||||
- [base16-nix](https://github.com/SenchoPens/base16.nix) - base16 module for nix
|
- [stylix](https://github.com/danth/stylix) - base16 module for nix
|
||||||
- [Base16 templates](https://github.com/chriskempson/base16-templates-source) - list of base16 theme templates
|
- [Base16 templates](https://github.com/chriskempson/base16-templates-source) - list of base16 theme templates
|
||||||
- [Catpuccin](https://github.com/catppuccin/catppuccin) - base16 theme I use
|
- [Catpuccin](https://github.com/catppuccin/catppuccin) - base16 theme I use
|
||||||
- [Agenix](https://github.com/ryantm/agenix) & [homeage](https://github.com/jordanisaacs/homeage) - secret management
|
- [Agenix](https://github.com/ryantm/agenix) & [homeage](https://github.com/jordanisaacs/homeage) - secret management
|
||||||
|
|
|
||||||
4
common/default.nix
Normal file
4
common/default.nix
Normal file
|
|
@ -0,0 +1,4 @@
|
||||||
|
# This directory contains modules which can be loaded on both nixos and home-manager!
|
||||||
|
{
|
||||||
|
imports = [ ./fonts.nix ./themes ];
|
||||||
|
}
|
||||||
16
common/fonts.nix
Normal file
16
common/fonts.nix
Normal file
|
|
@ -0,0 +1,16 @@
|
||||||
|
{ pkgs, ... }: {
|
||||||
|
stylix.fonts = rec {
|
||||||
|
monospace = {
|
||||||
|
name = "FiraCode Nerd Font";
|
||||||
|
package = pkgs.nerdfonts.override { fonts = [ "FiraCode" ]; };
|
||||||
|
};
|
||||||
|
|
||||||
|
sansSerif = {
|
||||||
|
name = "Fira Sans";
|
||||||
|
package = pkgs.fira;
|
||||||
|
};
|
||||||
|
|
||||||
|
# Why would you not want sansSerif
|
||||||
|
serif = sansSerif;
|
||||||
|
};
|
||||||
|
}
|
||||||
9
common/themes/cag.nix
Normal file
9
common/themes/cag.nix
Normal file
|
|
@ -0,0 +1,9 @@
|
||||||
|
{
|
||||||
|
stylix = {
|
||||||
|
# image = ./wallpapers/colorful1.png;
|
||||||
|
image = ./wallpapers/colorful2.png;
|
||||||
|
# image = ./wallpapers/colorful3.jpg;
|
||||||
|
|
||||||
|
polarity = "light";
|
||||||
|
};
|
||||||
|
}
|
||||||
11
common/themes/default.nix
Normal file
11
common/themes/default.nix
Normal file
|
|
@ -0,0 +1,11 @@
|
||||||
|
{
|
||||||
|
# Select your current theme here!
|
||||||
|
imports = [
|
||||||
|
# ./rose-pine-dawn.nix
|
||||||
|
# ./eye.nix
|
||||||
|
./cag.nix
|
||||||
|
];
|
||||||
|
|
||||||
|
# Requires me to manually turn targets on!
|
||||||
|
stylix.autoEnable = false;
|
||||||
|
}
|
||||||
6
common/themes/eye.nix
Normal file
6
common/themes/eye.nix
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
{
|
||||||
|
stylix = {
|
||||||
|
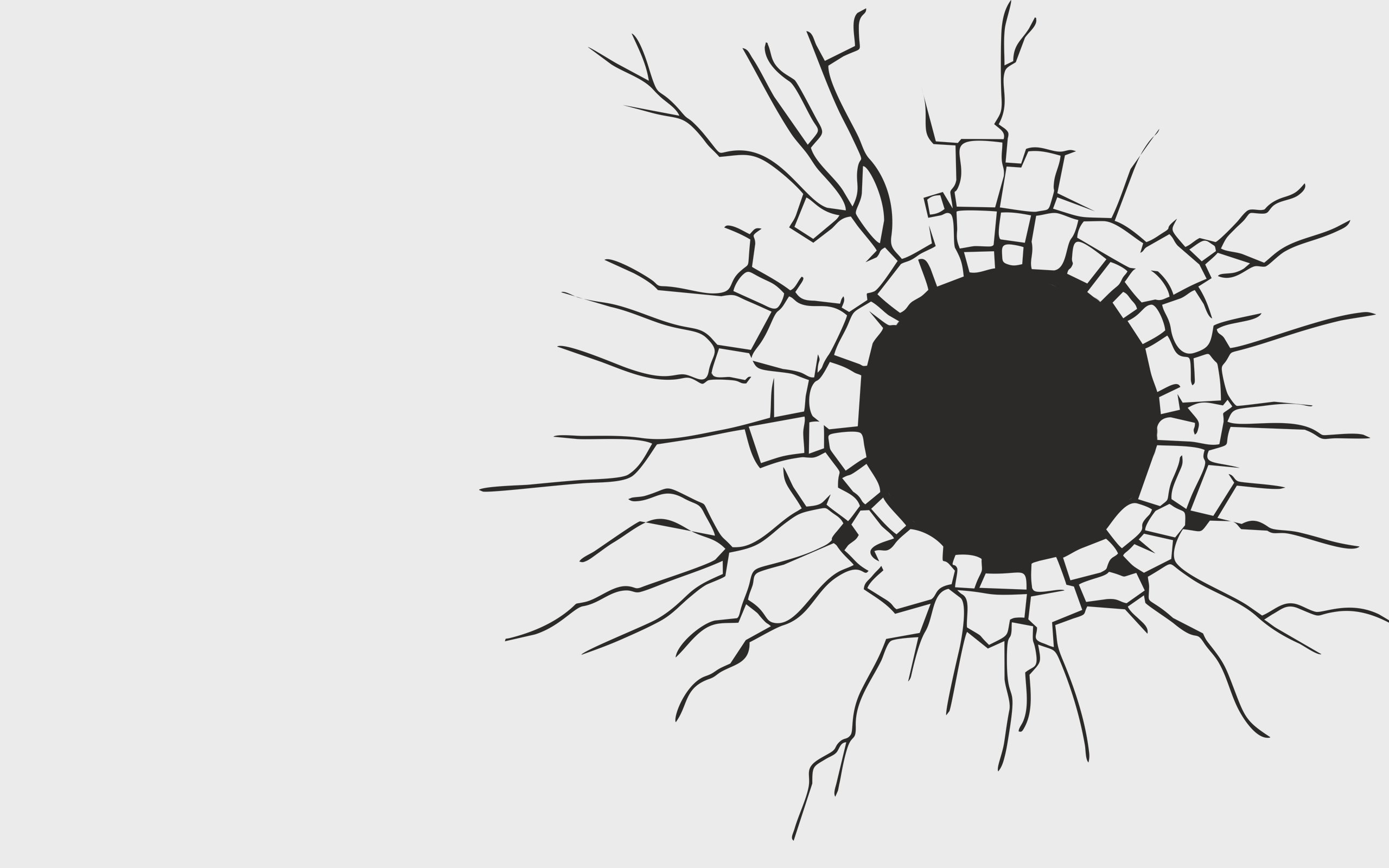
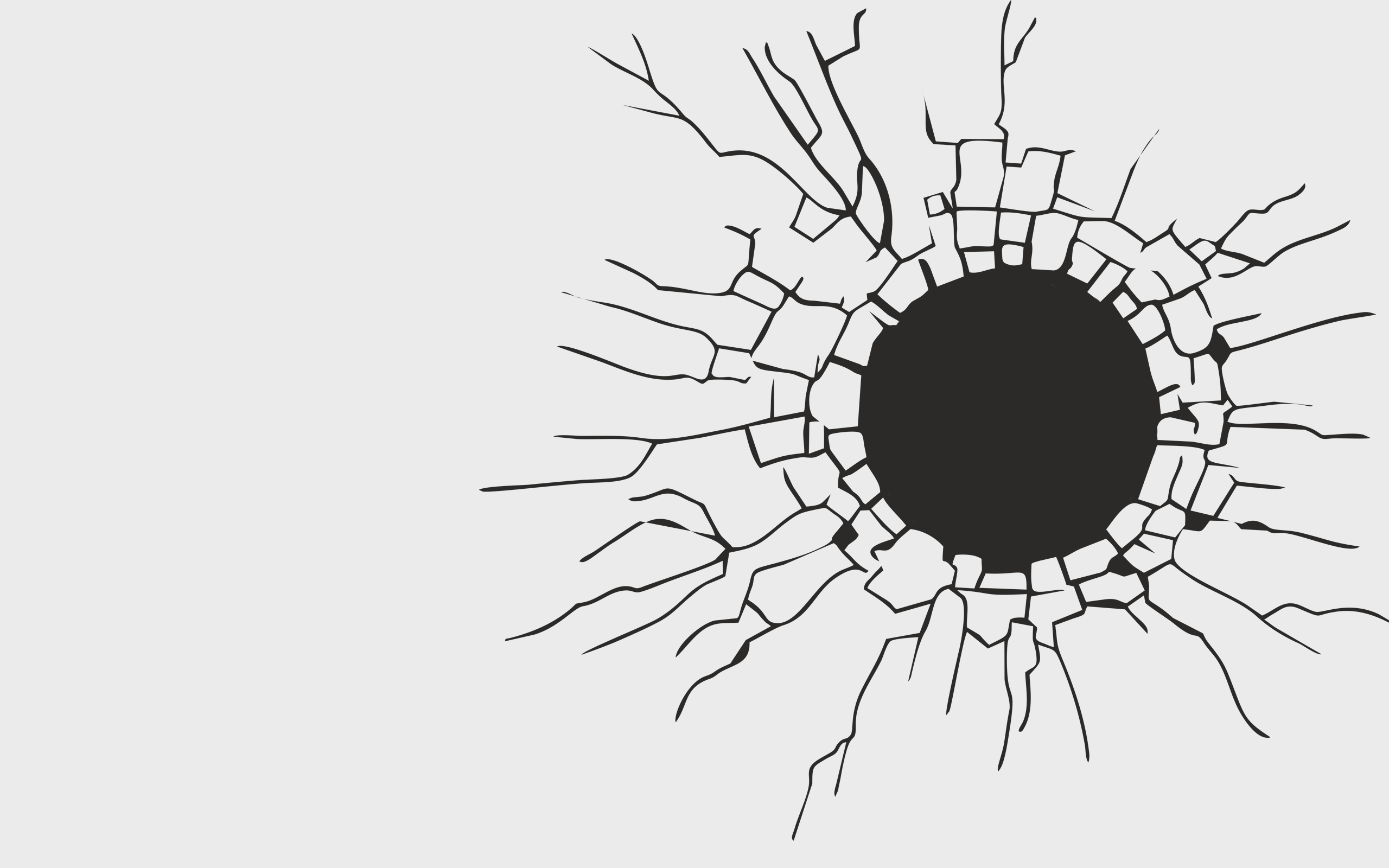
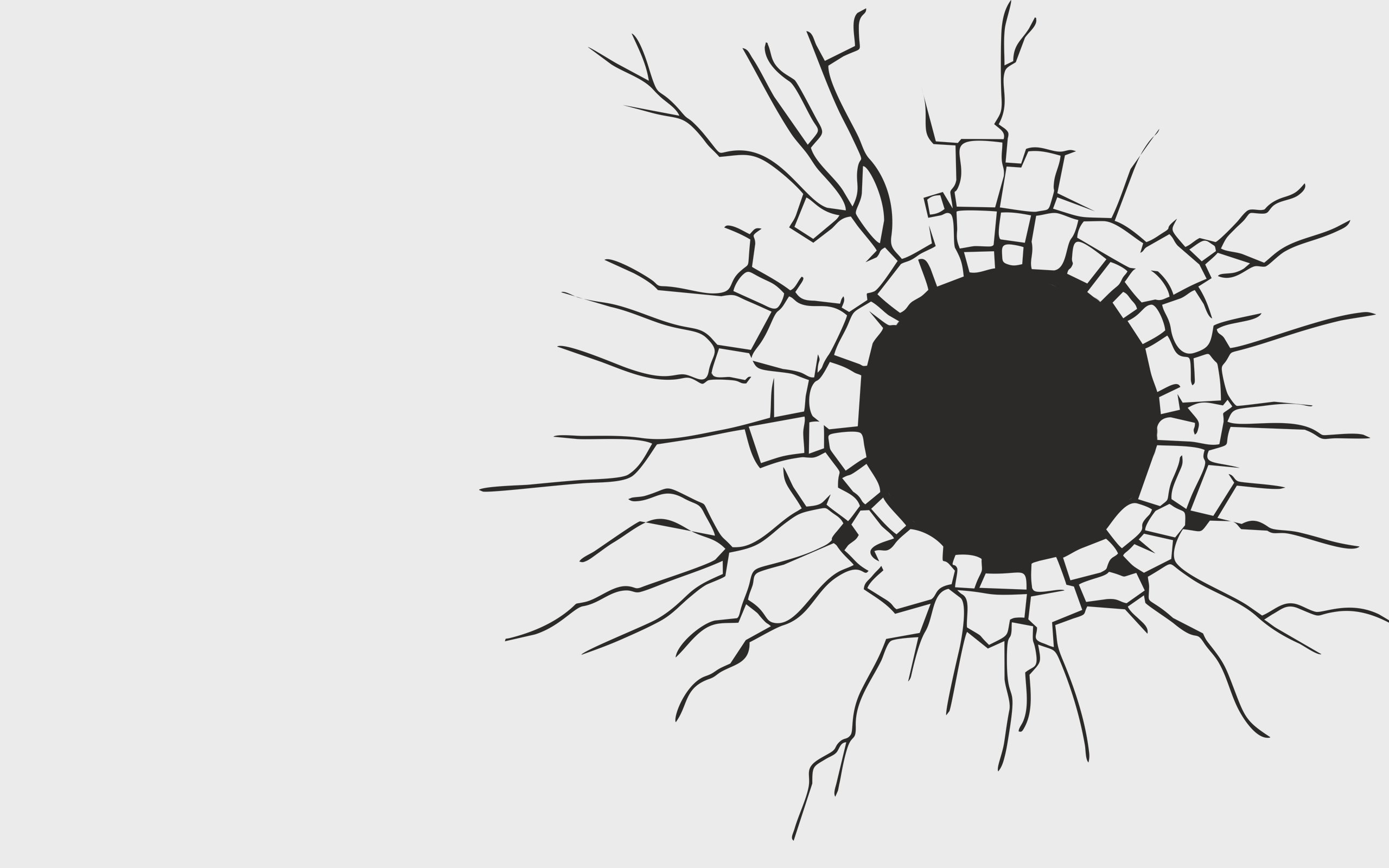
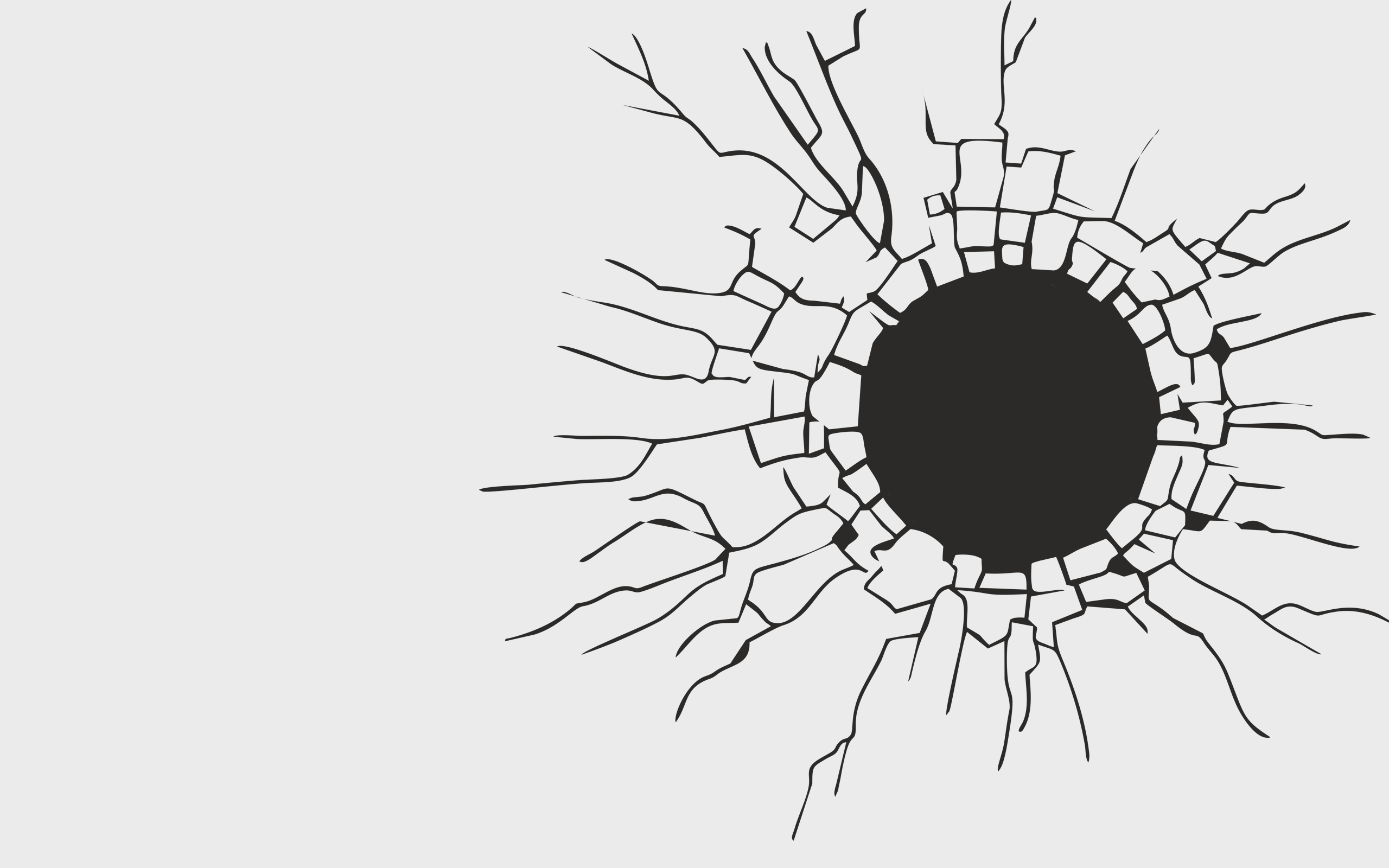
image = ./wallpapers/eye.png;
|
||||||
|
polarity = "dark";
|
||||||
|
};
|
||||||
|
}
|
||||||
6
common/themes/rose-pine-dawn.nix
Normal file
6
common/themes/rose-pine-dawn.nix
Normal file
|
|
@ -0,0 +1,6 @@
|
||||||
|
{ inputs, ... }: {
|
||||||
|
stylix = {
|
||||||
|
image = ./wallpapers/rosepine_light_field.png;
|
||||||
|
base16Scheme = "${inputs.rosepine-base16}/rose-pine-dawn.yaml";
|
||||||
|
};
|
||||||
|
}
|
||||||
BIN
common/themes/wallpapers/colorful.png
Normal file
BIN
common/themes/wallpapers/colorful.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 2.2 MiB |
BIN
common/themes/wallpapers/colorful2.png
Normal file
BIN
common/themes/wallpapers/colorful2.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 7 MiB |
BIN
common/themes/wallpapers/colorful3.jpg
Normal file
BIN
common/themes/wallpapers/colorful3.jpg
Normal file
Binary file not shown.
|
After 
(image error) Size: 3.7 MiB |
BIN
common/themes/wallpapers/eye.png
Normal file
BIN
common/themes/wallpapers/eye.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 3.1 MiB |
|
Before 
(image error) Size: 50 KiB After 
(image error) Size: 50 KiB 

|
|
Before 
(image error) Size: 9.1 MiB After 
(image error) Size: 9.1 MiB 

|
|
Before 
(image error) Size: 288 KiB After 
(image error) Size: 288 KiB 

|
|
|
@ -85,6 +85,8 @@ local abbreviations = {
|
||||||
{ "div", "\\|" },
|
{ "div", "\\|" },
|
||||||
{ "ndiv", "\\not\\|\\:" },
|
{ "ndiv", "\\not\\|\\:" },
|
||||||
{ "perp", "\\perp" },
|
{ "perp", "\\perp" },
|
||||||
|
{ "abs", "\\abs" }, -- custom abs command
|
||||||
|
{ "norm", "\\norm" }, -- custom norm command
|
||||||
{ "iprod", "\\iprod" }, -- custom inner product command
|
{ "iprod", "\\iprod" }, -- custom inner product command
|
||||||
|
|
||||||
-- words
|
-- words
|
||||||
|
|
|
||||||
|
|
@ -4,12 +4,14 @@ local M = {
|
||||||
"catppuccin/nvim",
|
"catppuccin/nvim",
|
||||||
name = "catppuccin",
|
name = "catppuccin",
|
||||||
lazy = false,
|
lazy = false,
|
||||||
enabled = H.theme_contains("Catppuccin"),
|
-- enabled = H.theme_contains("Catppuccin"),
|
||||||
|
enabled = true,
|
||||||
}
|
}
|
||||||
|
|
||||||
function M.config()
|
function M.config()
|
||||||
local catppuccin = require("catppuccin")
|
local catppuccin = require("catppuccin")
|
||||||
vim.g.catppuccin_flavour = H.variant("Catppuccin")
|
-- vim.g.catppuccin_flavour = H.variant("Catppuccin")
|
||||||
|
vim.g.catppuccin_flavour = "latte"
|
||||||
|
|
||||||
catppuccin.setup({
|
catppuccin.setup({
|
||||||
transparent_background = false,
|
transparent_background = false,
|
||||||
|
|
|
||||||
|
|
@ -6,7 +6,7 @@ local M = {
|
||||||
cmd = { "VimuxPromptCommand", "VimuxRunCommand", "VimuxRunLastCommand" },
|
cmd = { "VimuxPromptCommand", "VimuxRunCommand", "VimuxRunLastCommand" },
|
||||||
-- TODO: only enable when actually inside tmux
|
-- TODO: only enable when actually inside tmux
|
||||||
cond = env.vscode.not_active()
|
cond = env.vscode.not_active()
|
||||||
and env.neovide.not_active()
|
-- and env.neovide.not_active()
|
||||||
and env.firenvim.not_active(),
|
and env.firenvim.not_active(),
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -14,6 +14,16 @@
|
||||||
"description": "Absolute values",
|
"description": "Absolute values",
|
||||||
"body": "\\abs{$1}$0"
|
"body": "\\abs{$1}$0"
|
||||||
},
|
},
|
||||||
|
"Norm": {
|
||||||
|
"prefix": "norm",
|
||||||
|
"description": "Norm of a vector",
|
||||||
|
"body": "\\norm{$1}$0"
|
||||||
|
},
|
||||||
|
"Inner product": {
|
||||||
|
"prefix": "iprod",
|
||||||
|
"description": "Inner product of two vectors",
|
||||||
|
"body": "\\iprod{$1}{$2}$0"
|
||||||
|
},
|
||||||
"Lemma": {
|
"Lemma": {
|
||||||
"prefix": "lemma",
|
"prefix": "lemma",
|
||||||
"description": "Create a lemma",
|
"description": "Create a lemma",
|
||||||
|
|
|
||||||
133
flake.lock
generated
133
flake.lock
generated
|
|
@ -23,6 +23,7 @@
|
||||||
"base16": {
|
"base16": {
|
||||||
"inputs": {
|
"inputs": {
|
||||||
"nixpkgs": [
|
"nixpkgs": [
|
||||||
|
"stylix",
|
||||||
"nixpkgs"
|
"nixpkgs"
|
||||||
]
|
]
|
||||||
},
|
},
|
||||||
|
|
@ -56,6 +57,28 @@
|
||||||
"type": "github"
|
"type": "github"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"coricamu": {
|
||||||
|
"inputs": {
|
||||||
|
"nixpkgs": [
|
||||||
|
"stylix",
|
||||||
|
"nixpkgs"
|
||||||
|
],
|
||||||
|
"utils": "utils_2"
|
||||||
|
},
|
||||||
|
"locked": {
|
||||||
|
"lastModified": 1677749800,
|
||||||
|
"narHash": "sha256-xIqxDr4fkOA5R4OudbQoUMS8xvPJNCyGfqugENutSP4=",
|
||||||
|
"owner": "danth",
|
||||||
|
"repo": "coricamu",
|
||||||
|
"rev": "40db414609dc6d72319987d3e9d7b56fe405c28f",
|
||||||
|
"type": "github"
|
||||||
|
},
|
||||||
|
"original": {
|
||||||
|
"owner": "danth",
|
||||||
|
"repo": "coricamu",
|
||||||
|
"type": "github"
|
||||||
|
}
|
||||||
|
},
|
||||||
"firefox-addons": {
|
"firefox-addons": {
|
||||||
"inputs": {
|
"inputs": {
|
||||||
"flake-utils": "flake-utils",
|
"flake-utils": "flake-utils",
|
||||||
|
|
@ -95,6 +118,22 @@
|
||||||
"type": "github"
|
"type": "github"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"flake-compat_2": {
|
||||||
|
"flake": false,
|
||||||
|
"locked": {
|
||||||
|
"lastModified": 1673956053,
|
||||||
|
"narHash": "sha256-4gtG9iQuiKITOjNQQeQIpoIB6b16fm+504Ch3sNKLd8=",
|
||||||
|
"owner": "edolstra",
|
||||||
|
"repo": "flake-compat",
|
||||||
|
"rev": "35bb57c0c8d8b62bbfd284272c928ceb64ddbde9",
|
||||||
|
"type": "github"
|
||||||
|
},
|
||||||
|
"original": {
|
||||||
|
"owner": "edolstra",
|
||||||
|
"repo": "flake-compat",
|
||||||
|
"type": "github"
|
||||||
|
}
|
||||||
|
},
|
||||||
"flake-utils": {
|
"flake-utils": {
|
||||||
"locked": {
|
"locked": {
|
||||||
"lastModified": 1629284811,
|
"lastModified": 1629284811,
|
||||||
|
|
@ -146,6 +185,28 @@
|
||||||
"type": "github"
|
"type": "github"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"home-manager_2": {
|
||||||
|
"inputs": {
|
||||||
|
"nixpkgs": [
|
||||||
|
"stylix",
|
||||||
|
"nixpkgs"
|
||||||
|
],
|
||||||
|
"utils": "utils_3"
|
||||||
|
},
|
||||||
|
"locked": {
|
||||||
|
"lastModified": 1658924727,
|
||||||
|
"narHash": "sha256-Fhh9FK9CvuCLxG1WkWJPoendDeXKI4gHYTfezo1n2Zg=",
|
||||||
|
"owner": "nix-community",
|
||||||
|
"repo": "home-manager",
|
||||||
|
"rev": "0e2f7876d2f2ae98a67d89a8bef8c49332aae5af",
|
||||||
|
"type": "github"
|
||||||
|
},
|
||||||
|
"original": {
|
||||||
|
"owner": "nix-community",
|
||||||
|
"repo": "home-manager",
|
||||||
|
"type": "github"
|
||||||
|
}
|
||||||
|
},
|
||||||
"homeage": {
|
"homeage": {
|
||||||
"inputs": {
|
"inputs": {
|
||||||
"nixpkgs": [
|
"nixpkgs": [
|
||||||
|
|
@ -243,6 +304,22 @@
|
||||||
"type": "github"
|
"type": "github"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"nixpkgs_2": {
|
||||||
|
"locked": {
|
||||||
|
"lastModified": 1659102345,
|
||||||
|
"narHash": "sha256-Vbzlz254EMZvn28BhpN8JOi5EuKqnHZ3ujFYgFcSGvk=",
|
||||||
|
"owner": "NixOS",
|
||||||
|
"repo": "nixpkgs",
|
||||||
|
"rev": "11b60e4f80d87794a2a4a8a256391b37c59a1ea7",
|
||||||
|
"type": "github"
|
||||||
|
},
|
||||||
|
"original": {
|
||||||
|
"owner": "NixOS",
|
||||||
|
"ref": "nixpkgs-unstable",
|
||||||
|
"repo": "nixpkgs",
|
||||||
|
"type": "github"
|
||||||
|
}
|
||||||
|
},
|
||||||
"nur": {
|
"nur": {
|
||||||
"locked": {
|
"locked": {
|
||||||
"lastModified": 1678056369,
|
"lastModified": 1678056369,
|
||||||
|
|
@ -261,7 +338,6 @@
|
||||||
"root": {
|
"root": {
|
||||||
"inputs": {
|
"inputs": {
|
||||||
"agenix": "agenix",
|
"agenix": "agenix",
|
||||||
"base16": "base16",
|
|
||||||
"catppuccin-base16": "catppuccin-base16",
|
"catppuccin-base16": "catppuccin-base16",
|
||||||
"firefox-addons": "firefox-addons",
|
"firefox-addons": "firefox-addons",
|
||||||
"home-manager": "home-manager",
|
"home-manager": "home-manager",
|
||||||
|
|
@ -271,7 +347,8 @@
|
||||||
"nixpkgs": "nixpkgs",
|
"nixpkgs": "nixpkgs",
|
||||||
"nur": "nur",
|
"nur": "nur",
|
||||||
"rosepine-base16": "rosepine-base16",
|
"rosepine-base16": "rosepine-base16",
|
||||||
"slambda": "slambda"
|
"slambda": "slambda",
|
||||||
|
"stylix": "stylix"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"rosepine-base16": {
|
"rosepine-base16": {
|
||||||
|
|
@ -310,6 +387,28 @@
|
||||||
"type": "github"
|
"type": "github"
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
|
"stylix": {
|
||||||
|
"inputs": {
|
||||||
|
"base16": "base16",
|
||||||
|
"coricamu": "coricamu",
|
||||||
|
"flake-compat": "flake-compat_2",
|
||||||
|
"home-manager": "home-manager_2",
|
||||||
|
"nixpkgs": "nixpkgs_2"
|
||||||
|
},
|
||||||
|
"locked": {
|
||||||
|
"lastModified": 1678458325,
|
||||||
|
"narHash": "sha256-LppqiGnyIPCHUndi8m6iF/EoC885FXeJ/nbhbydZyTU=",
|
||||||
|
"owner": "danth",
|
||||||
|
"repo": "stylix",
|
||||||
|
"rev": "679a80676840185cbc72a3751ccdac169477c21a",
|
||||||
|
"type": "github"
|
||||||
|
},
|
||||||
|
"original": {
|
||||||
|
"owner": "danth",
|
||||||
|
"repo": "stylix",
|
||||||
|
"type": "github"
|
||||||
|
}
|
||||||
|
},
|
||||||
"utils": {
|
"utils": {
|
||||||
"locked": {
|
"locked": {
|
||||||
"lastModified": 1667395993,
|
"lastModified": 1667395993,
|
||||||
|
|
@ -324,6 +423,36 @@
|
||||||
"repo": "flake-utils",
|
"repo": "flake-utils",
|
||||||
"type": "github"
|
"type": "github"
|
||||||
}
|
}
|
||||||
|
},
|
||||||
|
"utils_2": {
|
||||||
|
"locked": {
|
||||||
|
"lastModified": 1642700792,
|
||||||
|
"narHash": "sha256-XqHrk7hFb+zBvRg6Ghl+AZDq03ov6OshJLiSWOoX5es=",
|
||||||
|
"owner": "numtide",
|
||||||
|
"repo": "flake-utils",
|
||||||
|
"rev": "846b2ae0fc4cc943637d3d1def4454213e203cba",
|
||||||
|
"type": "github"
|
||||||
|
},
|
||||||
|
"original": {
|
||||||
|
"owner": "numtide",
|
||||||
|
"repo": "flake-utils",
|
||||||
|
"type": "github"
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"utils_3": {
|
||||||
|
"locked": {
|
||||||
|
"lastModified": 1653893745,
|
||||||
|
"narHash": "sha256-0jntwV3Z8//YwuOjzhV2sgJJPt+HY6KhU7VZUL0fKZQ=",
|
||||||
|
"owner": "numtide",
|
||||||
|
"repo": "flake-utils",
|
||||||
|
"rev": "1ed9fb1935d260de5fe1c2f7ee0ebaae17ed2fa1",
|
||||||
|
"type": "github"
|
||||||
|
},
|
||||||
|
"original": {
|
||||||
|
"owner": "numtide",
|
||||||
|
"repo": "flake-utils",
|
||||||
|
"type": "github"
|
||||||
|
}
|
||||||
}
|
}
|
||||||
},
|
},
|
||||||
"root": "root",
|
"root": "root",
|
||||||
|
|
|
||||||
10
flake.nix
10
flake.nix
|
|
@ -25,8 +25,11 @@
|
||||||
homeage.inputs.nixpkgs.follows = "nixpkgs";
|
homeage.inputs.nixpkgs.follows = "nixpkgs";
|
||||||
|
|
||||||
# Base16-nix
|
# Base16-nix
|
||||||
base16.url = github:SenchoPens/base16.nix;
|
# base16.url = github:SenchoPens/base16.nix;
|
||||||
base16.inputs.nixpkgs.follows = "nixpkgs";
|
# base16.inputs.nixpkgs.follows = "nixpkgs";
|
||||||
|
|
||||||
|
# Stylix
|
||||||
|
stylix.url = "github:danth/stylix";
|
||||||
|
|
||||||
# Catpuccin base16 color schemes
|
# Catpuccin base16 color schemes
|
||||||
catppuccin-base16.url = github:catppuccin/base16;
|
catppuccin-base16.url = github:catppuccin/base16;
|
||||||
|
|
@ -64,7 +67,6 @@
|
||||||
|
|
||||||
# colorscheme = "${inputs.catppuccin-base16}/base16/latte.yaml";
|
# colorscheme = "${inputs.catppuccin-base16}/base16/latte.yaml";
|
||||||
# colorscheme = "${inputs.catppuccin-base16}/base16/frappe.yaml";
|
# colorscheme = "${inputs.catppuccin-base16}/base16/frappe.yaml";
|
||||||
colorscheme = "${inputs.rosepine-base16}/rose-pine-dawn.yaml";
|
|
||||||
};
|
};
|
||||||
in
|
in
|
||||||
rec {
|
rec {
|
||||||
|
|
@ -102,6 +104,8 @@
|
||||||
home-manager.users.adrielus = import ./home/adrielus/tethys.nix;
|
home-manager.users.adrielus = import ./home/adrielus/tethys.nix;
|
||||||
home-manager.extraSpecialArgs = specialArgs;
|
home-manager.extraSpecialArgs = specialArgs;
|
||||||
home-manager.useUserPackages = true;
|
home-manager.useUserPackages = true;
|
||||||
|
stylix.homeManagerIntegration.followSystem = false;
|
||||||
|
stylix.homeManagerIntegration.autoImport = false;
|
||||||
}
|
}
|
||||||
|
|
||||||
./hosts/nixos/tethys
|
./hosts/nixos/tethys
|
||||||
|
|
|
||||||
|
|
@ -1,9 +1,11 @@
|
||||||
{ pkgs, config, ... }:
|
{ pkgs, config, ... }:
|
||||||
let base16-tmux = pkgs.fetchFromGitHub {
|
let base16-tmux = config.lib.stylix.colors {
|
||||||
owner = "tinted-theming";
|
templateRepo = pkgs.fetchFromGitHub {
|
||||||
repo = "base16-tmux";
|
owner = "tinted-theming";
|
||||||
sha256 = "1p6czpd9f0sbibdsph1hdw4ljp6zzjij2159bks16wbfbg3p1hhx";
|
repo = "base16-tmux";
|
||||||
rev = "3312bb2cbb26db7eeb2d2235ae17d4ffaef5e59b";
|
sha256 = "1p6czpd9f0sbibdsph1hdw4ljp6zzjij2159bks16wbfbg3p1hhx";
|
||||||
|
rev = "3312bb2cbb26db7eeb2d2235ae17d4ffaef5e59b";
|
||||||
|
};
|
||||||
};
|
};
|
||||||
in
|
in
|
||||||
{
|
{
|
||||||
|
|
@ -30,7 +32,7 @@ in
|
||||||
source ${./tmux.conf}
|
source ${./tmux.conf}
|
||||||
|
|
||||||
# Theme
|
# Theme
|
||||||
source ${config.scheme base16-tmux}
|
source ${base16-tmux}
|
||||||
'';
|
'';
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,26 +1,17 @@
|
||||||
{ config, pkgs, ... }:
|
{ config, pkgs, ... }:
|
||||||
let base16-alacritty = pkgs.fetchFromGitHub {
|
|
||||||
owner = "aarowill";
|
|
||||||
repo = "base16-alacritty";
|
|
||||||
sha256 = "0zibl9kzazckkyzb6j0iabrl82r1kgwg8ndqpy7dz0kwmj42wfx0";
|
|
||||||
rev = "914727e48ebf3eab1574e23ca0db0ecd0e5fe9d0";
|
|
||||||
};
|
|
||||||
in
|
|
||||||
{
|
{
|
||||||
|
stylix.targets.alacritty.enable = true;
|
||||||
|
|
||||||
programs.alacritty = {
|
programs.alacritty = {
|
||||||
enable = true;
|
enable = true;
|
||||||
|
|
||||||
settings = {
|
settings = {
|
||||||
import = [ (config.scheme base16-alacritty) ];
|
|
||||||
|
|
||||||
window.decorations = "none";
|
window.decorations = "none";
|
||||||
window.padding = {
|
window.padding = {
|
||||||
x = 4;
|
x = 4;
|
||||||
y = 4;
|
y = 4;
|
||||||
};
|
};
|
||||||
|
|
||||||
fonts.normal.family = config.fontProfiles.monospace.family;
|
|
||||||
|
|
||||||
env = { TERM = "tmux-256color"; };
|
env = { TERM = "tmux-256color"; };
|
||||||
working_directory = "${config.home.homeDirectory}/Projects/";
|
working_directory = "${config.home.homeDirectory}/Projects/";
|
||||||
};
|
};
|
||||||
|
|
|
||||||
|
|
@ -2,6 +2,6 @@
|
||||||
programs.discord = {
|
programs.discord = {
|
||||||
enable = true;
|
enable = true;
|
||||||
disableUpdateCheck = true;
|
disableUpdateCheck = true;
|
||||||
base16Styles.enable = false;
|
enableDevtools = true;
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,6 +1,6 @@
|
||||||
{ config, pkgs, ... }:
|
{ config, pkgs, ... }:
|
||||||
let
|
let
|
||||||
base16-eww = {
|
base16-eww = config.lib.stylix.colors {
|
||||||
template = builtins.readFile ./template.yuck;
|
template = builtins.readFile ./template.yuck;
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
@ -10,7 +10,7 @@ in
|
||||||
home.packages = [ pkgs.eww ];
|
home.packages = [ pkgs.eww ];
|
||||||
xdg.configFile."eww/eww.yuck".text = ''
|
xdg.configFile."eww/eww.yuck".text = ''
|
||||||
# Color scheme
|
# Color scheme
|
||||||
(include ${config.scheme base16-eww})
|
(include ${base16-eww})
|
||||||
|
|
||||||
# My widgets
|
# My widgets
|
||||||
(include ${widgets}/dashboard)
|
(include ${widgets}/dashboard)
|
||||||
|
|
|
||||||
5
home/adrielus/features/desktop/common/feh.nix
Normal file
5
home/adrielus/features/desktop/common/feh.nix
Normal file
|
|
@ -0,0 +1,5 @@
|
||||||
|
{ config, pkgs, ... }:
|
||||||
|
{
|
||||||
|
xsession.initExtra =
|
||||||
|
"${pkgs.feh}/bin/feh --no-fehbg --bg-fill ${config.stylix.image}";
|
||||||
|
}
|
||||||
|
|
@ -121,13 +121,31 @@ in
|
||||||
"Google".metaData.alias = "@g";
|
"Google".metaData.alias = "@g";
|
||||||
};
|
};
|
||||||
};
|
};
|
||||||
};
|
|
||||||
|
|
||||||
firefox.apps.asana = {
|
apps = {
|
||||||
url = "https://app.asana.com/";
|
# {{{ Job stuff
|
||||||
icon = ./icons/asana.png;
|
asana = {
|
||||||
displayName = "Asana";
|
url = "https://app.asana.com/";
|
||||||
id = 1;
|
icon = ./icons/asana.png;
|
||||||
};
|
displayName = "Asana";
|
||||||
|
id = 1;
|
||||||
|
};
|
||||||
|
|
||||||
|
clockodo = {
|
||||||
|
url = "https://my.clockodo.com/en/";
|
||||||
|
icon = ./icons/clockodo.png;
|
||||||
|
displayName = "Clockodo";
|
||||||
|
id = 2;
|
||||||
|
};
|
||||||
|
|
||||||
|
# }}}
|
||||||
|
|
||||||
|
gitlab = {
|
||||||
|
url = "https://gitlab.com";
|
||||||
|
icon = ./icons/gitlab.png;
|
||||||
|
displayName = "Gitlab";
|
||||||
|
id = 3;
|
||||||
|
};
|
||||||
|
};
|
||||||
|
};
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,15 +0,0 @@
|
||||||
{ pkgs, ... }: {
|
|
||||||
fontProfiles = {
|
|
||||||
enable = true;
|
|
||||||
|
|
||||||
monospace = {
|
|
||||||
family = "FiraCode Nerd Font";
|
|
||||||
package = pkgs.nerdfonts.override { fonts = [ "FiraCode" ]; };
|
|
||||||
};
|
|
||||||
|
|
||||||
regular = {
|
|
||||||
family = "Fira Sans";
|
|
||||||
package = pkgs.fira;
|
|
||||||
};
|
|
||||||
};
|
|
||||||
}
|
|
||||||
BIN
home/adrielus/features/desktop/common/icons/clockodo.png
Normal file
BIN
home/adrielus/features/desktop/common/icons/clockodo.png
Normal file
Binary file not shown.
|
After (image error) Size: 20 KiB |
BIN
home/adrielus/features/desktop/common/icons/gitlab.png
Normal file
BIN
home/adrielus/features/desktop/common/icons/gitlab.png
Normal file
Binary file not shown.
|
After (image error) Size: 19 KiB |
|
|
@ -1,6 +1,6 @@
|
||||||
{ pkgs, lib, paths, config, ... }:
|
{ pkgs, lib, paths, config, ... }:
|
||||||
let
|
let
|
||||||
base16-polybar = {
|
base16-polybar = config.lib.stylix.colors {
|
||||||
template = builtins.readFile ./template.mustache;
|
template = builtins.readFile ./template.mustache;
|
||||||
};
|
};
|
||||||
|
|
||||||
|
|
@ -14,12 +14,12 @@ in
|
||||||
enable = true;
|
enable = true;
|
||||||
extraConfig = ''
|
extraConfig = ''
|
||||||
; Generated theme
|
; Generated theme
|
||||||
${builtins.readFile (config.scheme base16-polybar)}
|
${builtins.readFile base16-polybar}
|
||||||
|
|
||||||
; Consistent fonts
|
; Consistent fonts
|
||||||
[fonts]
|
[fonts]
|
||||||
regular = "${config.fontProfiles.regular.family}"
|
regular = "${config.stylix.fonts.sansSerif.name}"
|
||||||
monospace = "${config.fontProfiles.monospace.family}"
|
monospace = "${config.stylix.fonts.monospace.name}"
|
||||||
|
|
||||||
; Actual config
|
; Actual config
|
||||||
${builtins.readFile ./polybar.ini}
|
${builtins.readFile ./polybar.ini}
|
||||||
|
|
|
||||||
|
|
@ -1,10 +1,12 @@
|
||||||
{ pkgs, config, ... }:
|
{ pkgs, config, ... }:
|
||||||
let
|
let
|
||||||
base16-rofi = pkgs.fetchFromGitHub {
|
base16-rofi = config.lib.stylix.colors {
|
||||||
owner = "tinted-theming";
|
templateRepo = pkgs.fetchFromGitHub {
|
||||||
repo = "base16-rofi";
|
owner = "tinted-theming";
|
||||||
sha256 = "03y4ydnd6sijscrrp4qdvckrckscd39r8gyhpzffs60a1w4n76j5";
|
repo = "base16-rofi";
|
||||||
rev = "3f64a9f8d8cb7db796557b516682b255172c4ab4";
|
sha256 = "03y4ydnd6sijscrrp4qdvckrckscd39r8gyhpzffs60a1w4n76j5";
|
||||||
|
rev = "3f64a9f8d8cb7db796557b516682b255172c4ab4";
|
||||||
|
};
|
||||||
};
|
};
|
||||||
in
|
in
|
||||||
{
|
{
|
||||||
|
|
@ -16,10 +18,10 @@ in
|
||||||
|
|
||||||
// Inject font
|
// Inject font
|
||||||
configuration {
|
configuration {
|
||||||
font: "${config.fontProfiles.monospace.family}";
|
font: "${config.stylix.fonts.monospace.name}";
|
||||||
}
|
}
|
||||||
|
|
||||||
// Theme
|
// Theme
|
||||||
${builtins.readFile (config.scheme base16-rofi)}
|
${builtins.readFile base16-rofi}
|
||||||
'';
|
'';
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
{ config, pkgs, ... }:
|
|
||||||
let base16-xresources = pkgs.fetchFromGitHub {
|
|
||||||
owner = "tinted-theming";
|
|
||||||
repo = "base16-xresources";
|
|
||||||
sha256 = "151zahx18vfrmbll7lwwnb17rn4z0di8n0fi2yr10hg14azddb2r";
|
|
||||||
rev = "6711cf4fa61e903e52ef6eac186b83e04a0397d8";
|
|
||||||
};
|
|
||||||
in
|
|
||||||
{
|
|
||||||
xresources.extraConfig = builtins.readFile (config.scheme base16-xresources);
|
|
||||||
}
|
|
||||||
|
|
@ -1,11 +0,0 @@
|
||||||
{ config, ... }:
|
|
||||||
let
|
|
||||||
wallpapers = {
|
|
||||||
"Catppuccin Latte" = ./wallpapers/wall.png;
|
|
||||||
"Catppuccin Frappe" = ./wallpapers/nix-catppuccin.png;
|
|
||||||
"Rosé Pine Dawn" = ./wallpapers/rosepine_light_field.png;
|
|
||||||
};
|
|
||||||
in
|
|
||||||
{
|
|
||||||
home.file.".background-image".source = wallpapers.${config.scheme.scheme};
|
|
||||||
}
|
|
||||||
|
|
@ -1,9 +1,11 @@
|
||||||
{ config, pkgs, ... }:
|
{ config, pkgs, ... }:
|
||||||
let base16-zathura = pkgs.fetchFromGitHub {
|
let base16-zathura = config.lib.stylix.colors {
|
||||||
owner = "doenerkebap";
|
templateRepo = pkgs.fetchFromGitHub {
|
||||||
repo = "base16-zathura";
|
owner = "doenerkebap";
|
||||||
sha256 = "1zcrzll13d4lmyzibwdqkkdssyhr3c9s4yxhqigg3azsizk8adb4";
|
repo = "base16-zathura";
|
||||||
rev = "2caef8fff6a5412e05950c6105c5020a6f16ead2";
|
sha256 = "1zcrzll13d4lmyzibwdqkkdssyhr3c9s4yxhqigg3azsizk8adb4";
|
||||||
|
rev = "2caef8fff6a5412e05950c6105c5020a6f16ead2";
|
||||||
|
};
|
||||||
};
|
};
|
||||||
in
|
in
|
||||||
{
|
{
|
||||||
|
|
@ -11,13 +13,13 @@ in
|
||||||
enable = true;
|
enable = true;
|
||||||
extraConfig = ''
|
extraConfig = ''
|
||||||
# Generated theme
|
# Generated theme
|
||||||
${builtins.readFile (config.scheme base16-zathura)}
|
${builtins.readFile base16-zathura}
|
||||||
|
|
||||||
# Open document in fit-width mode by default
|
# Open document in fit-width mode by default
|
||||||
set adjust-open "best-fit"
|
set adjust-open "best-fit"
|
||||||
|
|
||||||
# Inject font
|
# Inject font
|
||||||
set font "${config.fontProfiles.regular.family}"
|
set font "${config.stylix.fonts.sansSerif.name}"
|
||||||
'';
|
'';
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -3,10 +3,8 @@
|
||||||
./common/rofi
|
./common/rofi
|
||||||
./common/polybar
|
./common/polybar
|
||||||
./common/eww
|
./common/eww
|
||||||
./common/fonts.nix
|
|
||||||
./common/xresources.nix
|
|
||||||
./common/xwallpaper.nix
|
|
||||||
./common/alacritty.nix
|
./common/alacritty.nix
|
||||||
|
./common/feh.nix
|
||||||
];
|
];
|
||||||
|
|
||||||
# Other packages I want to install:
|
# Other packages I want to install:
|
||||||
|
|
@ -15,4 +13,9 @@
|
||||||
xclip # Clipboard stuff
|
xclip # Clipboard stuff
|
||||||
spectacle # Take screenshots
|
spectacle # Take screenshots
|
||||||
];
|
];
|
||||||
|
|
||||||
|
stylix.targets = {
|
||||||
|
xresources.enable = true;
|
||||||
|
gtk.enable = true;
|
||||||
|
};
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -52,7 +52,7 @@ let
|
||||||
"lua/nix/theme.lua"
|
"lua/nix/theme.lua"
|
||||||
''
|
''
|
||||||
return {
|
return {
|
||||||
name = "${config.scheme.scheme}"
|
name = "${config.lib.stylix.scheme.scheme}"
|
||||||
}
|
}
|
||||||
'')
|
'')
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,14 +1,15 @@
|
||||||
{ inputs, lib, pkgs, config, outputs, colorscheme, ... }:
|
{ inputs, lib, pkgs, config, outputs, ... }:
|
||||||
let
|
let
|
||||||
# Extra modules to import
|
# Extra modules to import
|
||||||
imports = [
|
imports = [
|
||||||
inputs.base16.homeManagerModule
|
inputs.stylix.homeManagerModules.stylix
|
||||||
inputs.homeage.homeManagerModules.homeage
|
inputs.homeage.homeManagerModules.homeage
|
||||||
inputs.nur.nixosModules.nur
|
inputs.nur.nixosModules.nur
|
||||||
# inputs.impermanence.nixosModules.home-manager.impermanence
|
# inputs.impermanence.nixosModules.home-manager.impermanence
|
||||||
|
|
||||||
../features/cli
|
../features/cli
|
||||||
../features/neovim
|
../features/neovim
|
||||||
|
../../../common
|
||||||
];
|
];
|
||||||
|
|
||||||
# Extra overlays to add
|
# Extra overlays to add
|
||||||
|
|
@ -41,9 +42,6 @@ in
|
||||||
git.enable = true;
|
git.enable = true;
|
||||||
};
|
};
|
||||||
|
|
||||||
# Set default theme
|
|
||||||
scheme = lib.mkDefault colorscheme;
|
|
||||||
|
|
||||||
# Set reasonable defaults for some settings
|
# Set reasonable defaults for some settings
|
||||||
home = {
|
home = {
|
||||||
username = lib.mkDefault "adrielus";
|
username = lib.mkDefault "adrielus";
|
||||||
|
|
|
||||||
|
|
@ -1,9 +1,9 @@
|
||||||
# Configuration pieces included on all (nixos) hosts
|
# Configuration pieces included on all (nixos) hosts
|
||||||
{ inputs, outputs, lib, colorscheme, ... }:
|
{ inputs, outputs, lib, ... }:
|
||||||
let
|
let
|
||||||
imports = [
|
imports = [
|
||||||
inputs.agenix.nixosModule
|
inputs.agenix.nixosModule
|
||||||
inputs.base16.nixosModule
|
inputs.stylix.nixosModules.stylix
|
||||||
inputs.slambda.nixosModule
|
inputs.slambda.nixosModule
|
||||||
inputs.nur.nixosModules.nur
|
inputs.nur.nixosModules.nur
|
||||||
# inputs.impermanence.nixosModule
|
# inputs.impermanence.nixosModule
|
||||||
|
|
@ -13,6 +13,7 @@ let
|
||||||
./fish.nix
|
./fish.nix
|
||||||
./locale.nix
|
./locale.nix
|
||||||
./wireless
|
./wireless
|
||||||
|
../../../../common
|
||||||
];
|
];
|
||||||
in
|
in
|
||||||
{
|
{
|
||||||
|
|
@ -23,8 +24,6 @@ in
|
||||||
"/etc/ssh/ssh_host_ed25519_key"
|
"/etc/ssh/ssh_host_ed25519_key"
|
||||||
];
|
];
|
||||||
|
|
||||||
scheme = lib.mkDefault colorscheme;
|
|
||||||
|
|
||||||
nixpkgs = {
|
nixpkgs = {
|
||||||
# Add all overlays defined in the overlays directory
|
# Add all overlays defined in the overlays directory
|
||||||
overlays = builtins.attrValues outputs.overlays ++ [
|
overlays = builtins.attrValues outputs.overlays ++ [
|
||||||
|
|
|
||||||
|
|
@ -1,7 +0,0 @@
|
||||||
{
|
|
||||||
services.xserver = {
|
|
||||||
enable = true;
|
|
||||||
displayManager.gdm.enable = true;
|
|
||||||
};
|
|
||||||
}
|
|
||||||
|
|
||||||
16
hosts/nixos/common/optional/lightdm.nix
Normal file
16
hosts/nixos/common/optional/lightdm.nix
Normal file
|
|
@ -0,0 +1,16 @@
|
||||||
|
{
|
||||||
|
services.xserver = {
|
||||||
|
enable = true;
|
||||||
|
displayManager.lightdm = {
|
||||||
|
enable = true;
|
||||||
|
|
||||||
|
greeters.enso = {
|
||||||
|
enable = true;
|
||||||
|
blur = true;
|
||||||
|
};
|
||||||
|
};
|
||||||
|
};
|
||||||
|
|
||||||
|
stylix.targets.lightdm.enable = true;
|
||||||
|
}
|
||||||
|
|
||||||
|
|
@ -8,7 +8,7 @@
|
||||||
enable = true;
|
enable = true;
|
||||||
enableContribAndExtras = true;
|
enableContribAndExtras = true;
|
||||||
|
|
||||||
config = builtins.readFile (config.scheme {
|
config = builtins.readFile (config.lib.stylix.colors {
|
||||||
template = builtins.readFile ./Main.hs;
|
template = builtins.readFile ./Main.hs;
|
||||||
});
|
});
|
||||||
};
|
};
|
||||||
|
|
@ -19,5 +19,10 @@
|
||||||
# Make xmonad session the default
|
# Make xmonad session the default
|
||||||
displayManager.defaultSession = "none+xmonad";
|
displayManager.defaultSession = "none+xmonad";
|
||||||
};
|
};
|
||||||
|
|
||||||
|
# Enable ad-hoc stylix targets:
|
||||||
|
stylix.targets = {
|
||||||
|
gtk.enable = true;
|
||||||
|
};
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -32,5 +32,5 @@
|
||||||
};
|
};
|
||||||
};
|
};
|
||||||
|
|
||||||
boot.loader.grub.base16.enable = true;
|
stylix.targets.grub.enable = true;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -6,7 +6,7 @@
|
||||||
../common/optional/pipewire.nix
|
../common/optional/pipewire.nix
|
||||||
../common/optional/touchpad.nix
|
../common/optional/touchpad.nix
|
||||||
../common/optional/xserver.nix
|
../common/optional/xserver.nix
|
||||||
../common/optional/gdm.nix
|
../common/optional/lightdm.nix
|
||||||
../common/optional/xmonad
|
../common/optional/xmonad
|
||||||
../common/optional/slambda.nix
|
../common/optional/slambda.nix
|
||||||
|
|
||||||
|
|
@ -14,6 +14,7 @@
|
||||||
./boot.nix
|
./boot.nix
|
||||||
];
|
];
|
||||||
|
|
||||||
|
# Set the name of this machine!
|
||||||
networking.hostName = "tethys";
|
networking.hostName = "tethys";
|
||||||
|
|
||||||
# A few ad-hoc settings
|
# A few ad-hoc settings
|
||||||
|
|
|
||||||
|
|
@ -3,8 +3,6 @@
|
||||||
{
|
{
|
||||||
# example = import ./example.nix;
|
# example = import ./example.nix;
|
||||||
discord = import ./discord.nix;
|
discord = import ./discord.nix;
|
||||||
fonts = import ./fonts.nix;
|
|
||||||
manage-fonts = import ./manage-fonts.nix;
|
|
||||||
firefox = import ./firefox;
|
firefox = import ./firefox;
|
||||||
satellite-dev = import ./satellite-dev.nix;
|
satellite-dev = import ./satellite-dev.nix;
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,7 +1,6 @@
|
||||||
{ config, lib, pkgs, ... }:
|
{ config, lib, pkgs, ... }:
|
||||||
let
|
let
|
||||||
cfg = config.programs.discord;
|
cfg = config.programs.discord;
|
||||||
colors = config.scheme;
|
|
||||||
in
|
in
|
||||||
{
|
{
|
||||||
options.programs.discord = {
|
options.programs.discord = {
|
||||||
|
|
@ -15,7 +14,7 @@ in
|
||||||
default = false;
|
default = false;
|
||||||
};
|
};
|
||||||
|
|
||||||
base16Styles.enable = lib.mkOption {
|
enableDevtools = lib.mkOption {
|
||||||
type = lib.types.bool;
|
type = lib.types.bool;
|
||||||
default = false;
|
default = false;
|
||||||
};
|
};
|
||||||
|
|
@ -24,230 +23,15 @@ in
|
||||||
config = lib.mkIf cfg.enable {
|
config = lib.mkIf cfg.enable {
|
||||||
home.packages = [
|
home.packages = [
|
||||||
pkgs.discord
|
pkgs.discord
|
||||||
] ++
|
];
|
||||||
(if cfg.base16Styles.enable then [ pkgs.discocss ] else [ ]);
|
|
||||||
|
|
||||||
|
|
||||||
xdg.configFile."discord/settings.json".text =
|
xdg.configFile."discord/settings.json".text =
|
||||||
builtins.toJSON
|
builtins.toJSON
|
||||||
{
|
{
|
||||||
SKIP_HOST_UPDATE = cfg.disableUpdateCheck;
|
SKIP_HOST_UPDATE = cfg.disableUpdateCheck;
|
||||||
|
DANGEROUS_ENABLE_DEVTOOLS_ONLY_ENABLE_IF_YOU_KNOW_WHAT_YOURE_DOING = cfg.enableDevtools;
|
||||||
};
|
};
|
||||||
|
|
||||||
# Taken from [here](https://github.com/Misterio77/nix-config/blob/main/home/misterio/features/desktop/common/discord.nix)
|
|
||||||
xdg.configFile."discocss/custom.css" = lib.mkIf cfg.base16Styles.enable {
|
|
||||||
text =
|
|
||||||
''
|
|
||||||
.theme-light {
|
|
||||||
--header-primary: #${colors.base05};
|
|
||||||
--header-secondary: #${colors.base04};
|
|
||||||
--text-normal: #${colors.base05};
|
|
||||||
--text-muted: #${colors.base04};
|
|
||||||
--text-link: #${colors.base08};
|
|
||||||
--channels-default: #${colors.base05};
|
|
||||||
--interactive-normal: #${colors.base04};
|
|
||||||
--interactive-hover: #${colors.base05};
|
|
||||||
--interactive-active: #${colors.base05};
|
|
||||||
--interactive-muted: #${colors.base03};
|
|
||||||
--background-primary: #${colors.base00};
|
|
||||||
--background-secondary: #${colors.base01};
|
|
||||||
--background-secondary-alt: #${colors.base02};
|
|
||||||
--background-tertiary: #${colors.base01};
|
|
||||||
--background-accent: #${colors.base01};
|
|
||||||
--background-floating: #${colors.base00};
|
|
||||||
--background-mobile-primary: var(--background-primary);
|
|
||||||
--background-mobile-secondary: var(--background-secondary);
|
|
||||||
--background-modifier-selected: var(--background-secondary);
|
|
||||||
--scrollbar-thin-thumb: #${colors.base02};
|
|
||||||
--scrollbar-auto-thumb: #${colors.base02};
|
|
||||||
--scrollbar-auto-track: #${colors.base01};
|
|
||||||
--scrollbar-auto-scrollbar-color-thumb: #${colors.base02};
|
|
||||||
--scrollbar-auto-scrollbar-color-track: #${colors.base01};
|
|
||||||
--focus-primary: #${colors.base08};
|
|
||||||
--channeltextarea-background: #${colors.base01};
|
|
||||||
--deprecated-card-bg: #${colors.base01};
|
|
||||||
--deprecated-quickswitcher-input-background: #${colors.base01};
|
|
||||||
--deprecated-quickswitcher-input-placeholder: #${colors.base05};
|
|
||||||
--background-modifier-hover: var(--background-secondary);
|
|
||||||
--background-modifier-active: var(--background-secondary-alt);
|
|
||||||
--activity-card-background: var(--background-secondary);
|
|
||||||
}
|
|
||||||
body {
|
|
||||||
font-family: ${config.fontProfiles.regular.family}, sans serif;
|
|
||||||
}
|
|
||||||
|
|
||||||
.scroller-1Bvpku {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.scroller-2FKFPG {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.headerPlaying-j0WQBV, .headerStreaming-2FjmGz {
|
|
||||||
background: var(--background-secondary-alt);
|
|
||||||
}
|
|
||||||
.theme-light .headerNormal-T_seeN {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.theme-light .body-3iLsc4, .theme-light .footer-1fjuF6 {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
color: var(--header-secondary);
|
|
||||||
}
|
|
||||||
.theme-light .quickMessage-1yeL4E {
|
|
||||||
background-color: var(--background-secondary);
|
|
||||||
border-color: var(--background-secondary);
|
|
||||||
}
|
|
||||||
.theme-light .inset-3sAvek {
|
|
||||||
background-color: var(--background-secondary);
|
|
||||||
}
|
|
||||||
.theme-light .userSettingsAccount-2eMFVR .viewBody-2Qz-jg {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .modal-yWgWj- {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.theme-light .footer-2gL1pp {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.theme-light .lookLink-9FtZy-.colorPrimary-3b3xI6 {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .notDetected-33MY4s, .theme-light .notDetected-33MY4s {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.theme-light .notDetected-33MY4s .gameName-1RiWHm, .theme-light .notDetected-33MY4s .gameName-1RiWHm {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .gameName-1RiWHm {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .notDetected-33MY4s .lastPlayed-3bQ7Bo, .theme-light .notDetected-33MY4s .lastPlayed-3bQ7Bo {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .nowPlayingAdd-1Kdmh_, .theme-light .nowPlayingAdd-1Kdmh_ {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.css-1k00wn6-singleValue {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .codeRedemptionRedirect-1wVR4b {
|
|
||||||
color: var(--header-primary);
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
border-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.theme-light .emptyStateHeader-248f_b {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .emptyStateSubtext-2hdA9c {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .root-1gCeng {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.theme-light .date-EErlv4 {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .content-8bidB ol, .theme-light .content-8biNdB p, .theme-light .content-8biNdB ul li {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.headerName-fajvi9, .headerTagUsernameNoNickname-2_H881 {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.headerTag-2pZJzA {
|
|
||||||
color: var(--header-secondary);
|
|
||||||
}
|
|
||||||
.theme-light .activityProfile-2bJRaP .headerText-1HLrL7, .theme-light .activityUserPopout-2yItg2 .headerText-1HLrL7, .theme-light .activityProfile-2bJRaP .headerText-1HLrL7, .theme-light .activityUserPopout-2yItg2 .headerText-1HLrL7 {
|
|
||||||
color: var(--header-secondary);
|
|
||||||
}
|
|
||||||
.activityName-1IaRLn, .nameNormal-2lqVQK, .nameWrap-3Z4G_9 {
|
|
||||||
color: var(--header-secondary);
|
|
||||||
}
|
|
||||||
.theme-light .activityProfile-2bJRaP .content-3JfFJh, .theme-light .activityProfile-2bJRaP .details-38sfDr, .theme-light .activityProfile-2bJRaP .name-29ETJS, .theme-light .activityUserPopout-2yItg2 .content-3JfFJh, .theme-light .activityUserPopout-2yItg2 .details-38sfDr, .theme-light .activityUserPopout-2yItg2 .name-29ETJS, .theme-light .activityProfile-2bJRaP .content-3JfFJh, .theme-light .activityProfile-2bJRaP .details-38sfDr, .theme-light .activityProfile-2bJRaP .name-29ETJS, .theme-light .activityUserPopout-2yItg2 .content-3JfFJh, .theme-light .activityUserPopout-2yItg2 .details-38sfDr, .theme-light .activityUserPopout-2yItg2 .name-29ETJS {
|
|
||||||
color: var(--header-secondary);
|
|
||||||
}
|
|
||||||
.topSectionPlaying-1J5E4n {
|
|
||||||
background: var(--background-secondary-alt);
|
|
||||||
}
|
|
||||||
.username-3gJmXY {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.discriminator-xUhQkU {
|
|
||||||
color: var(--header-secondary);
|
|
||||||
}
|
|
||||||
.tabBarItem-1b8RUP.item-PXvHYJ {
|
|
||||||
color: var(--header-secondary) !important;
|
|
||||||
border-color: transparent !important;
|
|
||||||
}
|
|
||||||
.theme-light .keybind-KpFkfr {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.theme-light .closeButton-1tv5uR {
|
|
||||||
border-color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.barFill-23-gu- {
|
|
||||||
background: var(--text-link);
|
|
||||||
}
|
|
||||||
.focused-3afm-j {
|
|
||||||
background-color: var(--background-secondary) !important;
|
|
||||||
color: var(--text-link) !important;
|
|
||||||
}
|
|
||||||
.colorDefault-2K3EoJ .checkbox-3s5GYZ, .colorDefault-2K3EoJ .radioSelection-1HmrQS {
|
|
||||||
color: var(--text-link);
|
|
||||||
}
|
|
||||||
.colorDefault-2K3EoJ .checkbox-3s5GYZ {
|
|
||||||
color: var(--text-link);
|
|
||||||
}
|
|
||||||
.colorDefault-2K3EoJ .check-1JyqgN {
|
|
||||||
color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.colorDefault-2K3EoJ.focused-3afm-j .checkbox-3s5GYZ {
|
|
||||||
color: var(--background-primary) !important;
|
|
||||||
}
|
|
||||||
.colorDefault-2K3EoJ.focused-3afm-j .check-1JyqgN {
|
|
||||||
color: var(--text-link);
|
|
||||||
}
|
|
||||||
.wrapper-1BJsBx.selected-bZ3Lue .childWrapper-anI2G9, .wrapper-1BJsBx:hover .childWrapper-anI2G9 {
|
|
||||||
color: var(--background-primary);
|
|
||||||
background-color: var(--header-secondary);
|
|
||||||
}
|
|
||||||
.panels-j1Uci_ {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.navButton-2gQCx- {
|
|
||||||
color: var(--interactive-normal);
|
|
||||||
}
|
|
||||||
.navButtonActive-1MkytQ {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.input-3Xdcic {
|
|
||||||
color: var(--header-primary);
|
|
||||||
}
|
|
||||||
.clickable-2ap7je .header-2o-2hj {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
.peopleColumn-29fq28 {
|
|
||||||
background-color: var(--background-tertiary);
|
|
||||||
}
|
|
||||||
.theme-light .outer-1AjyKL.active-1xchHY, .theme-light .outer-1AjyKL.interactive-3B9GmY:hover {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
|
|
||||||
.theme-light .popout-38lTFE {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
}
|
|
||||||
|
|
||||||
.theme-light .scrollerThemed-2oenus.themedWithTrack-q8E3vB>.scroller-2FKFPG::-webkit-scrollbar-track-piece {
|
|
||||||
background-color: var(--background-primary);
|
|
||||||
border: 4px solid var(--background-secondary);
|
|
||||||
}
|
|
||||||
|
|
||||||
.theme-light .scrollerThemed-2oenus.themedWithTrack-q8E3vB>.scroller-2FKFPG::-webkit-scrollbar-thumb {
|
|
||||||
background-color: var(--background-secondary);
|
|
||||||
border-color: var(--background-secondary);
|
|
||||||
}
|
|
||||||
.theme-light .header-sJd8D7 {
|
|
||||||
color: var(--text-normal)
|
|
||||||
}
|
|
||||||
'';
|
|
||||||
};
|
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,8 +1,8 @@
|
||||||
{ lib, pkgs, config, ... }:
|
{ lib, pkgs, config, ... }:
|
||||||
let cfg = config.firefox.apps;
|
let cfg = config.programs.firefox.apps;
|
||||||
in
|
in
|
||||||
{
|
{
|
||||||
options.firefox.apps = lib.mkOption {
|
options.programs.firefox.apps = lib.mkOption {
|
||||||
type = lib.types.attrsOf
|
type = lib.types.attrsOf
|
||||||
(lib.types.submodule ({ name, ... }: {
|
(lib.types.submodule ({ name, ... }: {
|
||||||
options = {
|
options = {
|
||||||
|
|
|
||||||
|
|
@ -1,28 +0,0 @@
|
||||||
# Taken from [here](https://github.com/Misterio77/nix-config/blob/main/modules/home-manager/fonts.nix)
|
|
||||||
{ lib, config, ... }:
|
|
||||||
|
|
||||||
let
|
|
||||||
mkFontOption = kind: {
|
|
||||||
family = lib.mkOption {
|
|
||||||
type = lib.types.str;
|
|
||||||
default = null;
|
|
||||||
description = "Family name for ${kind} font profile";
|
|
||||||
example = "Fira Code";
|
|
||||||
};
|
|
||||||
|
|
||||||
package = lib.mkOption {
|
|
||||||
type = lib.types.package;
|
|
||||||
default = null;
|
|
||||||
description = "Package for ${kind} font profile";
|
|
||||||
example = "pkgs.fira-code";
|
|
||||||
};
|
|
||||||
};
|
|
||||||
|
|
||||||
cfg = config.fontProfiles;
|
|
||||||
in {
|
|
||||||
options.fontProfiles = {
|
|
||||||
enable = lib.mkEnableOption "Whether to enable font profiles";
|
|
||||||
monospace = mkFontOption "monospace";
|
|
||||||
regular = mkFontOption "regular";
|
|
||||||
};
|
|
||||||
}
|
|
||||||
|
|
@ -1,12 +0,0 @@
|
||||||
# Actually installs the fonts and whatnot.
|
|
||||||
# In a different file so the main module
|
|
||||||
# can also be included in my nixos config.
|
|
||||||
{ lib, config, ... }:
|
|
||||||
let cfg = config.fontProfiles;
|
|
||||||
in
|
|
||||||
{
|
|
||||||
config = lib.mkIf cfg.enable {
|
|
||||||
fonts.fontconfig.enable = true;
|
|
||||||
home.packages = [ cfg.monospace.package cfg.regular.package ];
|
|
||||||
};
|
|
||||||
}
|
|
||||||
|
|
@ -2,5 +2,4 @@
|
||||||
|
|
||||||
{
|
{
|
||||||
# example = import ./example.nix;
|
# example = import ./example.nix;
|
||||||
grub-theming = import ./grub-theming.nix;
|
|
||||||
}
|
}
|
||||||
|
|
|
||||||
|
|
@ -1,143 +0,0 @@
|
||||||
{ pkgs, config, lib, ... }:
|
|
||||||
|
|
||||||
with config.scheme.withHashtag;
|
|
||||||
|
|
||||||
let
|
|
||||||
fontProfiles = {
|
|
||||||
enable = true;
|
|
||||||
|
|
||||||
monospace = {
|
|
||||||
family = "FiraCode Nerd Font";
|
|
||||||
package = pkgs.nerdfonts.override { fonts = [ "FiraCode" ]; };
|
|
||||||
};
|
|
||||||
|
|
||||||
regular = {
|
|
||||||
family = "Fira Sans";
|
|
||||||
package = pkgs.fira;
|
|
||||||
};
|
|
||||||
};
|
|
||||||
|
|
||||||
# See [this file](https://github.com/danth/stylix/blob/master/stylix/pixel.nix)
|
|
||||||
# Generate a PNG image containing a named color
|
|
||||||
pixel = color:
|
|
||||||
pkgs.runCommand "${color}-pixel.png"
|
|
||||||
{
|
|
||||||
color = config.scheme.withHashtag.${color};
|
|
||||||
} "${pkgs.imagemagick}/bin/convert xc:$color png32:$out";
|
|
||||||
|
|
||||||
# Grub requires fonts to be converted to "PFF2 format"
|
|
||||||
# This function takes a font { name, package } and produces a .pf2 file
|
|
||||||
mkGrubFont = font:
|
|
||||||
pkgs.runCommand "${font.package.name}.pf2"
|
|
||||||
{
|
|
||||||
FONTCONFIG_FILE =
|
|
||||||
pkgs.makeFontsConf { fontDirectories = [ font.package ]; };
|
|
||||||
} ''
|
|
||||||
# Use fontconfig to select the correct .ttf or .otf file based on name
|
|
||||||
font=$(
|
|
||||||
${pkgs.fontconfig}/bin/fc-match -v "${font.family}" \
|
|
||||||
| grep "file:" | cut -d '"' -f 2
|
|
||||||
)
|
|
||||||
|
|
||||||
# Convert to .pf2
|
|
||||||
${pkgs.grub2}/bin/grub-mkfont $font --output $out --size 17
|
|
||||||
'';
|
|
||||||
|
|
||||||
in
|
|
||||||
{
|
|
||||||
options.boot.loader.grub.base16 = {
|
|
||||||
enable = lib.mkOption {
|
|
||||||
description = "Whether to generate base16 grub theme";
|
|
||||||
type = lib.types.bool;
|
|
||||||
default = false;
|
|
||||||
};
|
|
||||||
|
|
||||||
useImage = lib.mkOption {
|
|
||||||
description = "Whether to use your wallpaper image as the GRUB background.";
|
|
||||||
type = lib.types.bool;
|
|
||||||
default = false;
|
|
||||||
};
|
|
||||||
};
|
|
||||||
|
|
||||||
config.boot.loader.grub = lib.mkIf config.boot.loader.grub.base16.enable {
|
|
||||||
backgroundColor = base00;
|
|
||||||
|
|
||||||
# Need to override the NixOS splash, this will match the background
|
|
||||||
splashImage = pixel "base00";
|
|
||||||
|
|
||||||
# This font will be used for the GRUB terminal
|
|
||||||
font = toString (mkGrubFont fontProfiles.monospace);
|
|
||||||
|
|
||||||
# TODO: Include OS icons
|
|
||||||
theme =
|
|
||||||
let font = fontProfiles.regular;
|
|
||||||
in
|
|
||||||
pkgs.runCommand "stylix-grub"
|
|
||||||
{
|
|
||||||
themeTxt = ''
|
|
||||||
desktop-image: "background.png"
|
|
||||||
desktop-image-scale-method: "crop"
|
|
||||||
desktop-color: "${base00}"
|
|
||||||
|
|
||||||
title-text: ""
|
|
||||||
|
|
||||||
terminal-left: "10%"
|
|
||||||
terminal-top: "20%"
|
|
||||||
terminal-width: "80%"
|
|
||||||
terminal-height: "60%"
|
|
||||||
|
|
||||||
+ progress_bar {
|
|
||||||
left = 25%
|
|
||||||
top = 80%+20 # 20 pixels below boot menu
|
|
||||||
width = 50%
|
|
||||||
height = 30
|
|
||||||
|
|
||||||
id = "__timeout__"
|
|
||||||
show_text = true
|
|
||||||
font = "${font.family}"
|
|
||||||
text = "@TIMEOUT_NOTIFICATION_MIDDLE@"
|
|
||||||
|
|
||||||
border_color = "${base00}"
|
|
||||||
bg_color = "${base00}"
|
|
||||||
fg_color = "${base0B}"
|
|
||||||
text_color = "${base05}"
|
|
||||||
}
|
|
||||||
|
|
||||||
+ boot_menu {
|
|
||||||
left = 25%
|
|
||||||
top = 20%
|
|
||||||
width = 50%
|
|
||||||
height = 60%
|
|
||||||
menu_pixmap_style = "background_*.png"
|
|
||||||
|
|
||||||
item_height = 40
|
|
||||||
item_icon_space = 8
|
|
||||||
item_spacing = 0
|
|
||||||
item_padding = 0
|
|
||||||
item_font = "${font.family}"
|
|
||||||
item_color = "${base05}"
|
|
||||||
|
|
||||||
selected_item_color = "${base01}"
|
|
||||||
selected_item_pixmap_style = "selection_*.png"
|
|
||||||
}
|
|
||||||
'';
|
|
||||||
passAsFile = [ "themeTxt" ];
|
|
||||||
} ''
|
|
||||||
mkdir $out
|
|
||||||
cp $themeTxtPath $out/theme.txt
|
|
||||||
|
|
||||||
${if config.boot.loader.grub.base16.useImage
|
|
||||||
# Make sure the background image is .png by asking to convert it
|
|
||||||
then
|
|
||||||
# TODO: this doesn't work because I have no wallpaper module
|
|
||||||
"${pkgs.imagemagick}/bin/convert ${config.stylix.image} png32:$out/background.png"
|
|
||||||
else
|
|
||||||
"cp ${pixel "base00"} $out/background.png"}
|
|
||||||
|
|
||||||
cp ${pixel "base01"} $out/background_c.png
|
|
||||||
cp ${pixel "base0B"} $out/selection_c.png
|
|
||||||
|
|
||||||
cp ${mkGrubFont font} $out/sans_serif.pf2
|
|
||||||
'';
|
|
||||||
};
|
|
||||||
}
|
|
||||||
Loading…
Add table
Add a link
Reference in a new issue