light gruvbox
This commit is contained in:
parent
4808dbb549
commit
9f751afced
11 changed files with 73 additions and 99 deletions
|
|
@ -56,12 +56,18 @@ let
|
|||
# {{{ Gruvbox light
|
||||
gruvbox-light = {
|
||||
stylix = {
|
||||
image = ./wallpapers/rosepine_light_field.png;
|
||||
image = ./wallpapers/sketchy-peaks.png;
|
||||
base16Scheme = base16 "gruvbox-light-soft";
|
||||
opacity = transparency 0.7;
|
||||
polarity = "light";
|
||||
};
|
||||
satellite.rounding.radius = 8.0;
|
||||
|
||||
# For this one, I went with a big size, which means the blur just adds a slight gradient to the backgrounds.
|
||||
satellite.blur = {
|
||||
brightness = 1.05;
|
||||
size = 25.0;
|
||||
};
|
||||
};
|
||||
# }}}
|
||||
# {{{ Gruvbox dark
|
||||
|
|
@ -78,7 +84,7 @@ let
|
|||
};
|
||||
|
||||
# Select your current theme here!
|
||||
currentTheme = themes.gruvbox-dark;
|
||||
currentTheme = themes.gruvbox-light;
|
||||
in
|
||||
{
|
||||
# We apply the current theme here.
|
||||
|
|
|
|||
|
|
@ -1,20 +0,0 @@
|
|||
scheme: Bluloco light
|
||||
|
||||
author: uloco
|
||||
|
||||
base00: "373a41"
|
||||
base01: "3cbc66"
|
||||
base02: "c5a332"
|
||||
base03: "676a77"
|
||||
base04: "0099e1"
|
||||
base05: "373a41"
|
||||
base06: "ce33c0"
|
||||
base07: "d3d3d3"
|
||||
base08: "23974a"
|
||||
base09: "ff6480"
|
||||
base0A: "df631c"
|
||||
base0B: "23974a"
|
||||
base0C: "27618d"
|
||||
base0D: "275fe4"
|
||||
base0E: "823ff1"
|
||||
base0F: "6d93bb"
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
scheme: Monopurple Light
|
||||
|
||||
author: OpenAI
|
||||
|
||||
base00: "ffffff" # Background
|
||||
base01: "f4e8fd" # Current Line
|
||||
base02: "e3c9f3" # Selection
|
||||
base03: "c9addf" # Comments
|
||||
base04: "9976b3" # Variables
|
||||
base05: "7a589e" # Normal Text
|
||||
base06: "563c6d" # String
|
||||
base07: "3d2647" # Function Calls
|
||||
base08: "d33682" # Keywords
|
||||
base09: "cb48b7" # Constants
|
||||
base0A: "b62da6" # Operators
|
||||
base0B: "9b00a0" # Numbers
|
||||
base0C: "7a007f" # Punctuation
|
||||
base0D: "59005e" # Tag/Markup
|
||||
base0E: "430046" # Function Definition
|
||||
base0F: "2e002e" # Deprecated/Obsolete
|
||||
|
|
@ -1,20 +0,0 @@
|
|||
scheme: Purplepink Light
|
||||
|
||||
author: OpenAI
|
||||
|
||||
base00: "f9f7ff" # Background
|
||||
base01: "f2e9ff" # Current line
|
||||
base02: "d9c7eb" # Selection
|
||||
base03: "b8a4d8" # Comment
|
||||
base04: "6e579f" # Foreground
|
||||
base05: "564c74" # Light Foreground
|
||||
base06: "45385b" # Dark Foreground
|
||||
base07: "331f33" # Contrast Foreground
|
||||
base08: "ee8ae5" # Primary Accent (Pink)
|
||||
base09: "d670c9" # Secondary Accent (Purple)
|
||||
base0A: "9f70c9" # Tertiary Accent (Deep Purple)
|
||||
base0B: "61d6cf" # Bright Aqua
|
||||
base0C: "9fd2e5" # Light Blue
|
||||
base0D: "4a8ee0" # Bright Blue
|
||||
base0E: "ed6e61" # Coral
|
||||
base0F: "e58f79" # Salmon
|
||||
BIN
common/themes/wallpapers/sketchy-peaks.png
Normal file
BIN
common/themes/wallpapers/sketchy-peaks.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 7.8 MiB |
|
|
@ -2,12 +2,22 @@
|
|||
|
||||
This file tells the story of my setup throughout it's history. This document is not yet complete, and much more will get added as I dig old pictures up. Sadly, a lot of my early days on linux were lost to time (not having a good reasons to simply take pictures of my desktop back in the KDE days and all)
|
||||
|
||||
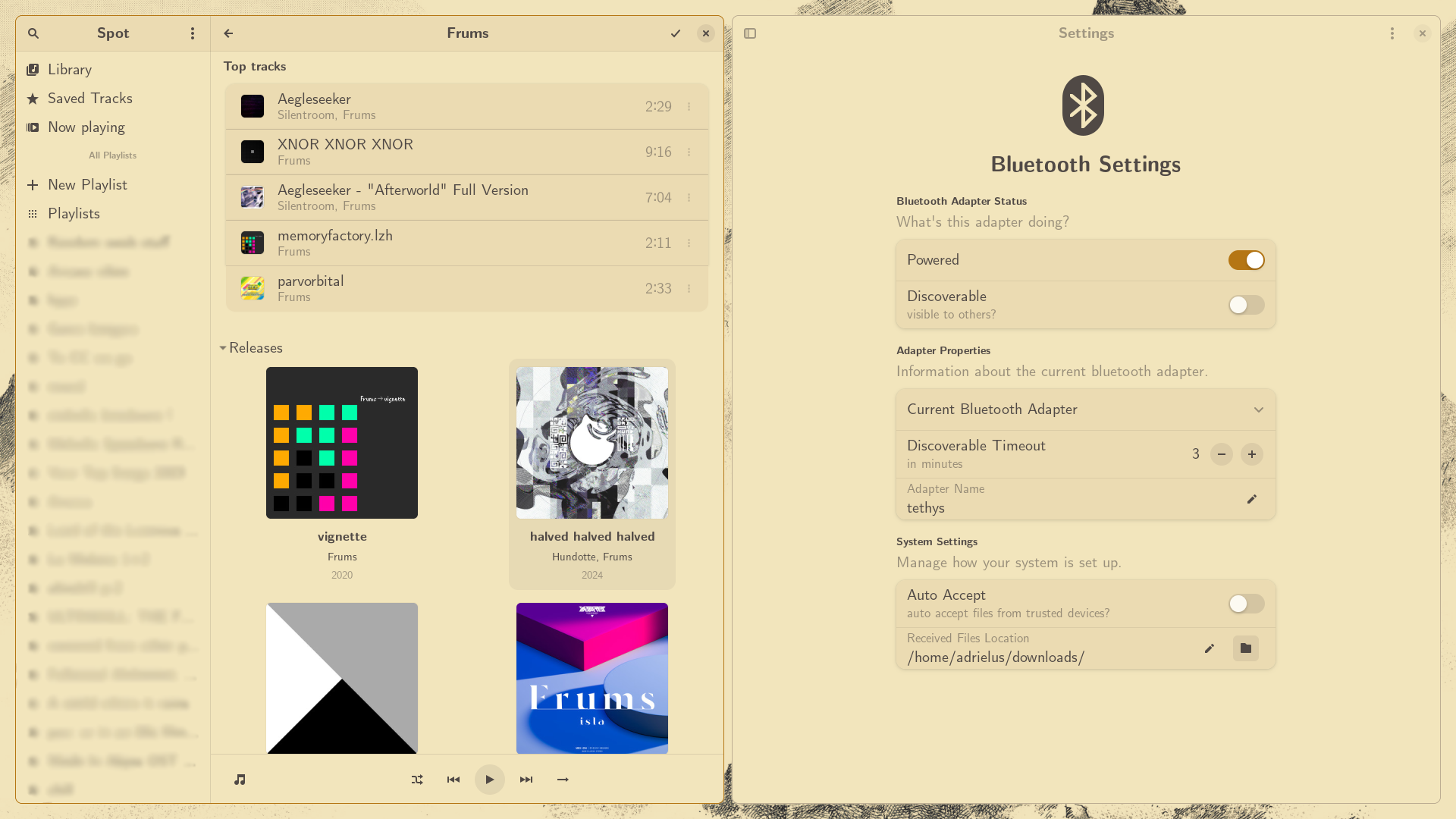
## 2024-05-01
|
||||
|
||||
Warm & old manuscript vibes. This is the light version of the previous theme.
|
||||
|
||||
- Mountain gruvbox wallpaper from [this repo](https://github.com/AngelJumbo/gruvbox-wallpapers)
|
||||
- gruvbox-light colors (soft contrast variant)
|
||||
- apps on display: [spot](https://github.com/xou816/spot), [overskride](https://github.com/kaii-lb/overskride)
|
||||
|
||||

|
||||
|
||||
## 2024-04-29
|
||||
|
||||
Warm light passing through the trees.
|
||||
|
||||
- [Hikari (Arcaea) wallpaper](https://wallhaven.cc/w/85doxj)
|
||||
- gruvbox colors
|
||||
- gruvbox-dark colors (soft contrast variant)
|
||||
- apps on display: [pipes](https://github.com/pipeseroni/pipes.sh), [uptimes script](../home/features/cli/scripts/uptimes.sh), [bottom](https://github.com/ClementTsang/bottom), [Neovim](https://neovim.io/), [Zathura](https://pwmt.org/projects/zathura/)
|
||||
|
||||

|
||||
|
|
|
|||
BIN
docs/img/2024-05-01-music.png
Normal file
BIN
docs/img/2024-05-01-music.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 492 KiB |
|
|
@ -4,8 +4,8 @@ block auto
|
|||
desc Fetch a GitHub repository
|
||||
snip
|
||||
pkgs.fetchFromGitHub {
|
||||
owner = $1;
|
||||
repo = $2;
|
||||
owner = "$1";
|
||||
repo = "$2";
|
||||
rev = "";
|
||||
sha256 = "";
|
||||
}$0
|
||||
|
|
|
|||
|
|
@ -1,11 +1,4 @@
|
|||
{ pkgs, lib, config, ... }:
|
||||
|
||||
let
|
||||
hyprland-monitors = lib.concatStringsSep "\n" (lib.forEach config.satellite.monitors (m: ''
|
||||
monitor=${m.name},${toString m.width}x${toString m.height}@${toString m.refreshRate},${toString m.x}x${toString m.y},1
|
||||
${lib.optionalString (m.workspace != null) "workspace=${m.name},${m.workspace}"}
|
||||
''));
|
||||
in
|
||||
{
|
||||
imports = [ ../global.nix ./hyprpaper.nix ];
|
||||
|
||||
|
|
@ -13,9 +6,44 @@ in
|
|||
wayland.windowManager.hyprland = {
|
||||
enable = true;
|
||||
package = pkgs.hyprland;
|
||||
extraConfig = ''
|
||||
${builtins.readFile ./hyprland.conf}
|
||||
${hyprland-monitors}
|
||||
'';
|
||||
extraConfig = builtins.readFile ./hyprland.conf;
|
||||
|
||||
settings = {
|
||||
# {{{ Decoration
|
||||
decoration = {
|
||||
rounding = config.satellite.theming.rounding.radius;
|
||||
active_opacity = 1;
|
||||
inactive_opacity = 1;
|
||||
|
||||
blur = {
|
||||
enabled = config.satellite.theming.blur.enable;
|
||||
ignore_opacity = true;
|
||||
xray = true;
|
||||
size = config.satellite.theming.blur.size;
|
||||
passes = config.satellite.theming.blur.passes;
|
||||
contrast = config.satellite.theming.blur.contrast;
|
||||
brightness = config.satellite.theming.blur.brightness;
|
||||
noise = 0.05;
|
||||
};
|
||||
};
|
||||
# }}}
|
||||
# {{{ Monitors
|
||||
# Configure monitor properties
|
||||
monitor = lib.forEach config.satellite.monitors (m:
|
||||
lib.concatStringsSep "," [
|
||||
m.name
|
||||
"${toString m.width}x${toString m.height}@${toString m.refreshRate}"
|
||||
"${toString m.x}x${toString m.y}"
|
||||
"1"
|
||||
]
|
||||
);
|
||||
|
||||
# Map monitors to workspaces
|
||||
workspace = lib.lists.concatMap
|
||||
(m: lib.lists.optional (m.workspace != null) "${m.name},${m.workspace}")
|
||||
config.satellite.monitors;
|
||||
# }}}
|
||||
};
|
||||
};
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -8,23 +8,6 @@ general {
|
|||
resize_on_border = true # Click on borders with the mouse to resize
|
||||
}
|
||||
|
||||
decoration {
|
||||
rounding = 8 # TODO: inject from nix
|
||||
active_opacity = 1
|
||||
inactive_opacity = 1
|
||||
|
||||
blur {
|
||||
enabled = true
|
||||
ignore_opacity = true
|
||||
xray = true
|
||||
size = 10
|
||||
passes = 4
|
||||
contrast = 1.2
|
||||
brightness = 1.0
|
||||
noise = 0.05
|
||||
}
|
||||
}
|
||||
|
||||
# Blur extra surfaces
|
||||
layerrule = blur,gtk-layer-shell
|
||||
layerrule = blur,anyrun
|
||||
|
|
|
|||
|
|
@ -5,15 +5,21 @@ in
|
|||
{
|
||||
options.satellite.theming = {
|
||||
rounding = {
|
||||
# Note: this is automatically set to true when the radius is strictly positive
|
||||
enable = lib.mkEnableOption "rounded corners for desktop apps";
|
||||
radius = lib.mkOption {
|
||||
description = "How much to round corners by deafault";
|
||||
default = 0.0;
|
||||
example = 10;
|
||||
type = lib.types.float;
|
||||
};
|
||||
radius = lib.mkOption { default = 0.0; type = lib.types.float; };
|
||||
};
|
||||
|
||||
# These pretty much directly map onto hypland options
|
||||
blur = {
|
||||
# Note: this is automatically set to true when the passes are strictly positive
|
||||
enable = lib.mkEnableOption "blurred backgrounds for desktop apps";
|
||||
|
||||
passes = lib.mkOption { default = 4; type = lib.types.int; };
|
||||
brightness = lib.mkOption { default = 1.0; type = lib.types.float; };
|
||||
contrast = lib.mkOption { default = 1.2; type = lib.types.float; };
|
||||
size = lib.mkOption { default = 10.0; type = lib.types.float; };
|
||||
};
|
||||
|
||||
get = lib.mkOption {
|
||||
# No generics:(
|
||||
|
|
@ -44,6 +50,7 @@ in
|
|||
|
||||
config.satellite.theming = {
|
||||
rounding.enable = cfg.rounding.radius > 0.0;
|
||||
blur.enable = cfg.blur.passes > 0;
|
||||
|
||||
get = themeMap:
|
||||
themeMap.${config.lib.stylix.scheme.scheme}
|
||||
|
|
|
|||
Loading…
Add table
Add a link
Reference in a new issue